
JAMstackってなに?実践に学ぶ高速表示を実現するアーキテクチャの構成
JAMstackは、「JavaScript」「APIs」「Markup」の3つの技術を組み合わせた、新しいWebアプリケーションアーキテクチャです。いち早くJAMstackを利用してWebサイトを作成した、寺川直宏さんと風間雅也さんにJAMstackについて聞きました。
JAMstackという言葉をご存知でしょうか。JAMstackは、「JavaScript」「APIs」「Markup」という3つの技術を組み合わせた、新しいWebアプリケーションアーキテクチャです。パフォーマンスの改善、セキュリティの担保、スケーラビリティの確保が見込めるため、フロントエンド界隈で、大きな注目を集めています。
しかしまだ登場したばかりの概念ゆえ、実例も少なく、理解しにくい面もあります。そこで、いち早くJAMstackでWebサイトを構築し、技術書典にてJAMstackの同人誌を頒布した寺川直宏さんと風間雅也さんに、JAMstackの仕組みとメリット、デメリットなどについてお聞きしました。

- 寺川直宏さん(てらかわ・なおひろ/

- 専門学校HAL名古屋 WEB開発学部オープンソースシステム開発専攻卒。NHN Japan株式会社(現LINE株式会社)に新卒として入社。User Interface Technology室でテックリードとして、さまざまなプロダクトに携わる。フロントエンドを担当していたが、サーバーの管理など幅広く対応。2017年、CODE MeeeにCTOとして参画。
- 風間雅也さん(かざま・まさや/

- 慶応大学湘南藤沢キャンパス(SFC)卒。ゲームの企画のかたわらActionScriptでプロトタイプの作成。Flash技術を用いたアプリ開発からWeb開発に転身し、2016年、NHNグループに入社。2018年、STUDIOに転職、フロントエンド技術を活用したデザインツールを開発中。
- JAMstackを使って、作ったモノ
- JAMstackはSSRとSPAのイイトコどり
- NetlifyならJAMstackがカンタン
- JAMstackに死角なし?
- ビルドしないとプレビューできない
- JAMstackが流行るには
JAMstackを使って、作ったモノ
──JAMstackを知るため、まずJAMstackを使って作成したWebサイトを教えていただけますか?
風間 作成したWebサイトは3つあります。1つは我々2人でやっている「soussune(そうっすね)」というポッドキャストのサイト。寺川さんが所属している株式会社CODE Meeeのコーポレートサイト。そして、私が所属しているSTUDIO株式会社の企業ブログです。
──作成したWebサイトの特徴を教えてください。
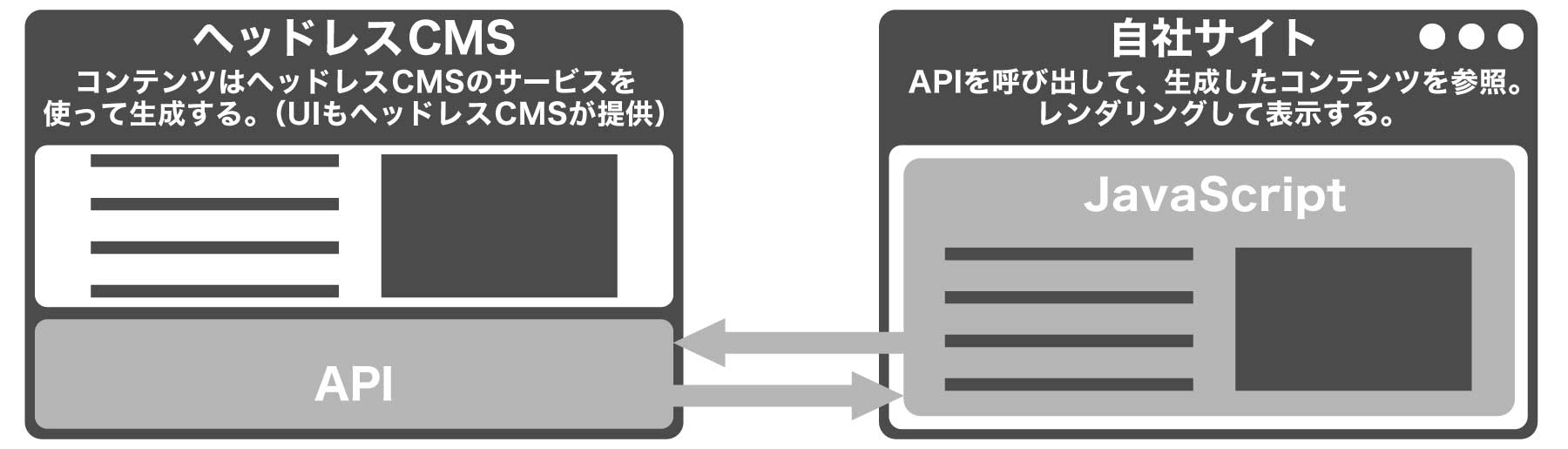
寺川 コーポレートサイトと企業ブログは、いわゆるブログ型のコンテンツを提供するサイトです。従来ならばWordPressで作るようなサイトですが、ヘッドレスCMSというサービスを使って、エンジニア以外の人でもコンテンツを更新しやすいようにしてあります。ポッドキャストサイトのほうは、コンテンツを構成するソースファイル一式をGitHubのリポジトリに置き、自動ビルドでコンテンツを作れるようになっています。
ヘッドレスCMS: 「ヘッド」はビューを指しており、プレビュー画面がないCMSサービス。コンテンツの入力機能だけを提供し、そのデータを管理する。ContentfulやmicroCMSなどがある。

▲ヘッドレスCMSを使ったコンテンツ生成の仕組み。
JAMstackはSSRとSPAのイイトコどり
──そもそもJAMstackとは、どのようなもので、従来のシステムと何が違うのでしょうか?
風間 JAMstackというのは、ホスティングサービスを提供しているNetlify創業者のMatt Biilmann氏が提唱した言葉です。
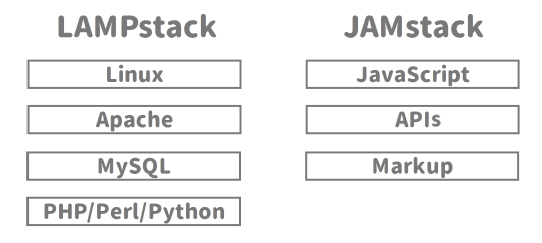
「JAMstack」という名前の由来が気になって、「JAMstack Radio」というポッドキャストを聞いてみたんです。要は「スタティックサイトなのだけれど、スタティックというと、昔ながらの静的なサイトと勘違いされてしまうので、何か新しい呼び名が欲しい。LinuxでWebシステムを作るときに使う『LAMPstack(Linux、Apache、MySQL、PHP)』から連想して、『JAM』はどうだ」とのことです。
「JAM」が何を指すのかについては実はあと付けなのですが、「JavaScript」「APIs」「Markup」の組み合わせとなりました。JAMstackについては、jamstack.orgに説明が書かれていますが、正直これだけでは、具体的なイメージがつかみづらいと思います(笑)。

▲LAMPStackとJAMstack。図版は『JAMstack 完全入門』より。
LAMPstackはDBから表示までモノリス、つまり単一のアプリケーションで管理する昔ながらの構成です。それに対しJAMstackは、サーバーとフロントエンドを疎結合にし、サーバーが担っていた機能を外部化してフロントだけで扱いやすくする構成になってます。
たとえばDBの部分は自前で管理する代わりに、SaaSとしてヘッドレスCMSなどを利用することができます。また、従来サーバーで行っていたレンダリング処理も、CIなどで事前にビルドして静的ファイル化することで実現しています。
寺川 つまりJAMstackは静的ファイルのみで構成されたサイトになるわけですが、そうなると「これまでにもあった静的サイトと何が違うのか?」という話になりますが、JAMstackは「動的な機能を持った静的サイト」と言えます。たとえばCMSでコンテンツを更新するたびに静的ページが自動的に再生成されたり、あるいは静的ページの上にDisqusのようなサービスでコメント機能を追加したりする形になります。
特に現在のフロントエンドでは、SPA技術を用いてサイト全体をアプリケーションとして作ることが主流になっています。しかし、動的なアプリケーションだと初回の読み込みパフォーマンスに課題があり、SEOにも弱い、という指摘もあります。こうした課題への対策として事前レンダリングが求められます。これをサーバーで都度レンダリングするとSSRになりますが、さらに静的ファイル化までしておくとJAMstackとなるわけです。
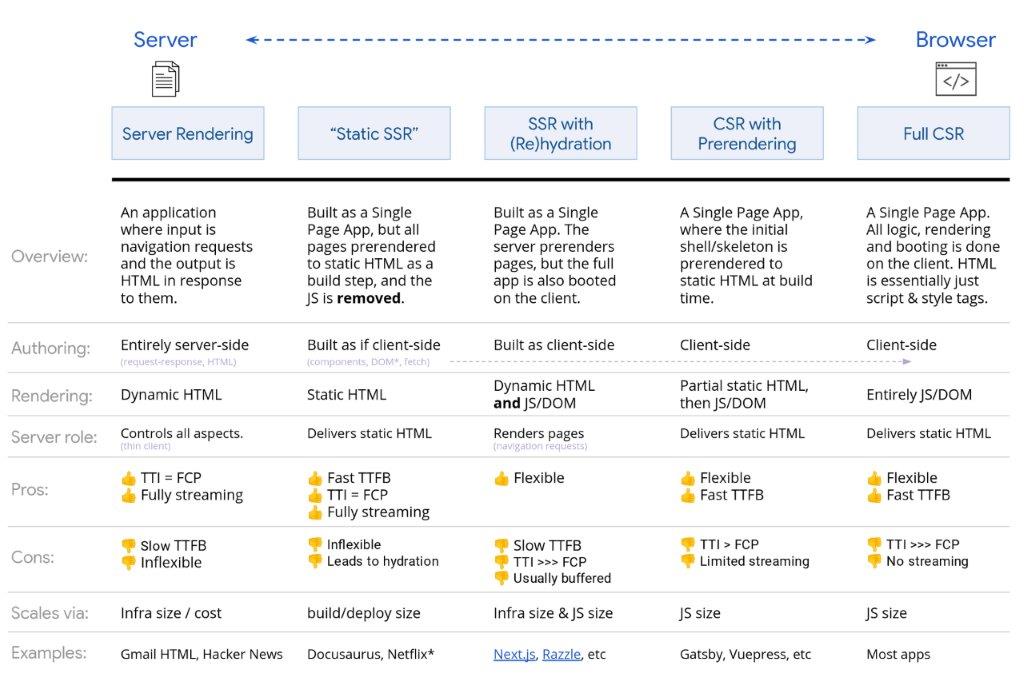
このあたり「サイトをどのようにレンダリングするのか」については、今年の2月にGoogleによって公開された記事が詳しいので見ていきましょう。

図版は「Rendering on the Web - Web上のレンダリング」 より引用。
寺川 こちらの図では、レンダリング方法が5段階に分類されています。一番左がサーバーサイドで、すべてレンダリングするWebサイト。一番右がクライアントサイドで、すべてレンダリングするWebサイトです。真ん中が、よく使われている「SSR(Server Side Rendering)」です。一番右の「Full CSR」は、いわゆる「ただのSPAのみ」です。
SPA:Single Page Applicationの略称。単一ページで構成されたアプリケーション。静的なHTML + JavaScriptで実現したもので、JavaScriptでレンダリングする。
──図の内容を整理するとこういうことですね。
| 項目 | 概要 | 静的ファイルのみで構成 |
|---|---|---|
| Server Rendering | サーバーサイドでアクセスのたびにレンダリングする。いわゆる旧来のCGI、PHP、サーブレットなど | × |
| Static SSR | サーバーサイドで事前にレンダリングして、すべて静的なHTMLとして変換したもの。Ruby製の Jekyll(ジキル) など | ○ |
| SSR | ユニバーサルJavaScriptとして構成したSPA。サーバーサイドのNode.jsで、レンダリングするものとクライアントサイドでレンダリングするものを組み合わせたもの | × |
| CSR with Prerendering | 事前にページを静的なHTMLとして変換しておくSPA。「JAMstack」はここに該当 | ○ |
| Full CSR | クライアントサイドでレンダリングするSPA | ○ |
寺川 SSRでは、文字通りサーバーサイドでレンダリングします。そのためサーバーには、Node.jsの実行環境が必要です。それに対して、Full CSRはクライアントサイドでレンダリングするため、HTMLとJavaScriptをただ静的ファイルとして置いておくだけで済みます。つまりサーバーサイドにプログラムを動かす仕組みが必要ありません。しかしFull CSRには弱点があります。クライアントサイドでレンダリングするため、SNSが必要とするOGP情報を埋め込めないことです。
OGP:Open Graph Protocol。Webページのメタデータを表現したもの。FacebookやTwitterなどでページのURLを埋め込むとき、このメタデータに記述された内容が展開され、記述したサイトの概要文やサムネイル画像などが表示される。

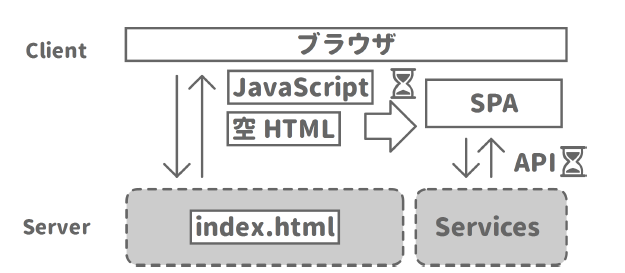
▲Full CSR(いわゆるSPA)の構成例。静的なHTMLとJavaScriptで構成される。クライアントサイドのJavaScriptでページが動的にレンダリングされるため、OGPなどのタグをあらかじめ埋め込むことができない。図版は『JAMstack 完全入門』より。

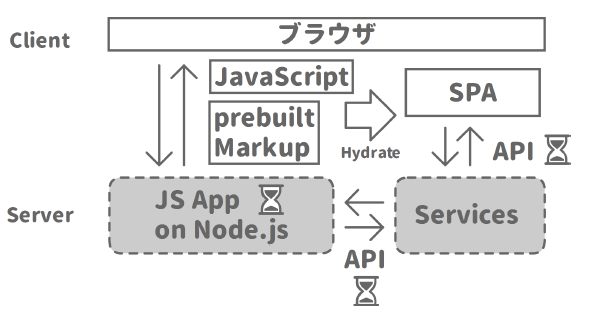
▲SSRの構成例。サーバーサイドのJavaScript(Node.js)でページが生成されるので、ブラウザがアクセスしたときにはHTMLがすでにある状態。よってOGPなどのタグも正しく機能する。図版は『JAMstack 完全入門』より。
寺川 その間をとったのが、「CSR with Prerendering」です。これがJAMstackに相当します。 Node.jsサーバーは、クライアントからアクセスが来たときに、そのルートに応じたレンダリングをします。
「CSR with Prerendering」の「Prerendering(事前レンダリング)」は、「全部のルート」のページをあらかじめ静的HTMLとして生成し、それを配置しておけばよい、という考え方です。つまり、すべてを事前ビルドしておき、それを置いておくというのが、JAMStackです。
JAMstackは、SSRとSPAのイイトコどりをしたもの です。Node.jsのサーバーは必要なく、静的なホスティングだけで済みます。事前にビルドされているのでOGPタグも埋め込まれています。また、生成された静的ファイルをCDNで配信すれば、どこからアクセスされても高速です。

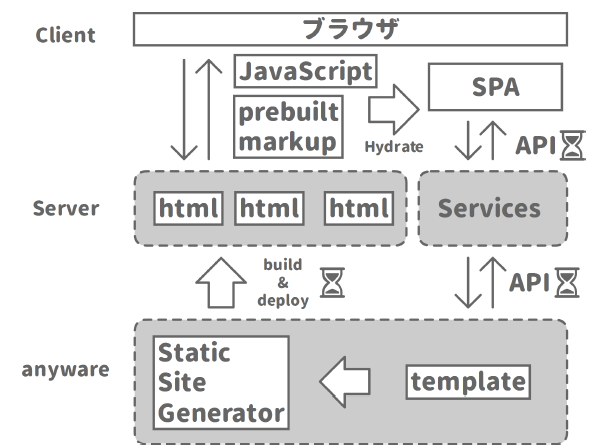
▲JAMstack(CSR with Prerendering)の構成例。あらかじめ全ページをビルドしておく。ビルドするのは、「Static Site Generator」の役割。図版は『JAMstack 完全入門』より。
──静的なHTMLが必要であるだけなら、最初から静的なHTMLを用意しておけばいいのでは、とも感じます。
寺川 静的なHTMLというのは、昔ながらの技術や手法を利用するため、SPAを構築しにくい点が課題です。
特にReactやVueなどを用いたSPAの場合、デハイドレーションやハイドレーションの問題があります。いまのJavaScriptは、Virtual DOMでページを生成していますが、Virtual DOMでページを作るときに実体のDOMにしてから静的なHTMLを出力しています。
SPAを静的化したページにブラウザがアクセスすると、そこでJavaScriptが走り、実体のDOMが再びVirtual DOMに戻り動的なアプリケーションになります。ここが大きな違いです。ただの静的なHTMLでは、そこから動的にページを書き換えるのは管理が難しいです。
デハイドレーションとハイドレーション:JavaScriptのアプリケーションをHTMLに書き出す際、HTML化とModelデータのシリアライズが行われる。この工程がデハイドレーション。このデータがブラウザに読み込まれると、ふたたびHTMLとModelデータに戻る。この工程がハイドレーション。
風間 このあたりは、JAMstackでいう「APIs」に影響してくる要素です。「APIs」というのは、我々が使った、コンテンツを作るための「ヘッドレスCMS」や、決済の「Stripe」、ショップ系だと「Shopify」、検索だと「Algolia」などがあります。こうしたAPIと連携して入出力しやすいのが、SPAのメリットです。
NetlifyならJAMstackがカンタン
──JAMstackの概要は、概ねわかりました。では、JAMstackを使って実際にWebサイトを作るには、開発者は、何をすればよいのでしょうか?
寺川 JAMstackでは、サーバーはただ生成されたファイルをホストしているだけです。ですから、フロントエンド側はStatic Site Generatorを使ってビルドして、生成されたファイルをホスティングサイトに置きます。静的ファイルのビルドには、たとえば、Reactベースの「Gatsby」や、Vueベースの「VuePress」「Nuxt.js」などが使えます。
ファイルのホスティングについてはどのようなシステムを使ってもよいですが、JAMstack提唱元のNetlifyなら簡単です。GitHubのリポジトリにソースをpushすると、自動的にビルドしてCDNにキャッシュし、ファイルを配信してくれます。
設定方法も簡単で、管理画面にログインして、GitHubにアクセスして認証するだけで、すぐにできます。Netlify CIがあるので、package.jsonにビルドコマンドを書いておくだけで、我々は何もしなくてよいです。必要があれば、npmのコマンドをカスタマイズもできます。

寺川 ただ、Netlifyはとても便利ですが、現状では東京リージョンはエンタープライズプランでしか利用できず、日本からはちょっと遅くなってしまいます。ですから、スピードにこだわるサービスなら、自前でホスティングサーバーやCI/CDやCDNの設定をする必要があります。そこの技術は自由に組み合わせて……、ということですかね。
僕はNetlifyも好きですが、FirebaseとかGoogle Cloud Platformのサービスも好きです。JAMstackなサービスを作る場合でも、Firebaseを使うかも知れません。
JAMstackに死角なし?
──作成したWebサイトの話に少し戻りますが、コーポレイトサイトなどにJAMstackを使った理由を教えてください。
風間 DX(Developer Experience。開発者体験)がよいところですかね。僕はフロントエンドを中心にやっているので、サーバーの管理をあまりしたくありません。JAMstackは、事前にビルドして静的ファイルを置くだけなのでサーバーのことを考える必要がありません。もうフロントで好き放題できます。
──WordPressですと、プラグインやPHPのバージョン管理、サーバーのモニタリングなど、開発者の手が必要ですが、JAMstackは、ファイルを配信するだけなので管理コストがぐっと下がるわけですね。
寺川 僕の場合は、ヘッドレスCMSを使いたかったからです。ブログを修正するのは、ライターさんだったり、非エンジニアのメンバーだったりするため、ヘッドレスCMSなら編集機能を作りやすく、JAMstackだと容易にできるのも大きなポイントでした。
もともと風間さんと、「soussune(そうっすね)」のWebサイトを作ったとき、JAMstackは経験済みだったので、わりと容易にそういったことができる確信もありました。
風間 パフォーマンスが高いのも大きいです。フロントエンドは高速化が求められます。GoogleのPageSpeed Insightsでは、点数として出ますが、SSRだとやはりサーバーで処理している分、どうしても遅くなります。一方JAMstackなら、事前ビルドしてCDNで配信できます。HTMLとJavaScriptをCDNで配信するので、どこからアクセスされても高速です。
──運用中のトラブルはありますか?
風間 とくにないですね。安定して動いています。APIレスポンスもビルドのタイミングで全部取得し、JSONのファイルとしてホスティングすれば、サイトにアクセスがあったときにAPIを呼び出さないようにすることもできます。ホスティングサーバーが停止しなければ大丈夫です。
──逆に、ビルドのタイミングでAPIが死んでいるとだめということですね。
風間 確かにそのとおりですが、それはふつうのCI/CDでも同じですね。むしろ、正常な状態でないとデプロイされないので安全です。
──死角無しという感じでありますが……。
風間 そうですね(笑)。死角がなくメリットがあるので使っています。
ビルドしないとプレビューできない
──JAMstackの弱点は、ありますか?
風間 CMSでいえば、プレビューの問題があります。たとえばWordPressだったら、管理画面にログインして記事書けば、その場でプレビューが見られます。それはWordPressにプレビュー機能があるからですね。
一方、ヘッドレスCMSはデータの管理のみで、プレゼンテーションの部分を持たないので、単体ではプレビューできないんです。これが問題といえば問題です。
開発者であれば、ローカルでフロントのアプリケーションを実行できるでしょうから、ローカルでサイトをビルドしてヘッドレスCMSと通信すれば手元でプレビューできるので問題にならないのですが……。
──ビルドしないとプレビューできないんですね。
風間 そうです。ビルドしてSPAとして実行し、APIを呼び出してデータをとってこないと表示できないのです。このためヘッドレスCMSで記事編集のみ行うライターさんが居るような場合、その人は表示が確認できないため困ってしまいます。
──それを解決する方法としては、たとえば別にサーバーを立て、そこで動的にAPIを呼び出してプレビューを作るようなプログラムを置かなければならないということですか?
風間 そうですね。
寺川 サービスによっては、そうした機能を提供するものもありますが、有償のものが多いです。たとえば、Gatsbyというフレームワークがありますが、Gatsby Cloudというサービスでは、Gatsbyのサーバーを使ってリアルタイムにプレビューができるようになってます。また、Contentfulでも開発中のブランチに対して手動でビルドできる「Netlify app」という機能があります。開発中のブランチでプレビュー用のAPIを呼び出す構成にしておけば、手動ビルドで、プレビューサイト全体を作ることができます。
風間 アプリケーションを立ち上げて、どこかでビルドしておかないと、そもそもデータだけ持っていてもプレビューはできないんです。
寺川 そこをもし自分達で構築するのであれば、そのための技術が必要です。
風間 こうした条件を煩雑に感じるならば、WordPressのように1つのサーバーに入っているほうが楽ではないかということにはなりますね。ただ、サーバーコストやパフォーマンスを考えるとJAMstackのメリットのほうが大きくなってきます。
──ちなみにヘッドレスCMSは、入力画面のカスタマイズはできるのですか?
風間 画面自体はあまりカスタマイズできませんが、データ(スキーマ)は、カスタマイズできます。
──業務アプリでありがちな、ユーザーインターフェースをカスタマイズしてほしいという案件は難しいのでしょうか?
寺川 ContentfulのようなSaaSでは厳しいですが、StrapiのようなOSSならば自分でカスタマイズできます。ただし、Strapi自体を自分でサーバー管理する必要があり、JAMstackの「監視や死活管理を自分でしなくてもいい」という利点は失われます。JAMstackでは、自分でどこまで作るか、またサービスをどのように組み合わせるかが、課題になると思います。
──サービスを組み合わせるのであれば、そのサービスの自由度に左右される、ということですね。
風間 そのとおりです。
寺川 プレビューのためのビルドと絡みますが、ビルドに時間がかかるというのも考慮しなければなりません。
──確かにそうですね。どのぐらいの時間がかかりますか?
寺川 たとえば僕が運用しているコーポレートサイトの場合、数百ぐらいのページで、3~4分ほどです。数千ページの規模になると、結構な時間になるのではないかと思います。解決のためにはCIを並列化する方向になると思いますが、そうすると、Netlify CIから離れないといけなくなるので、どこまでいけるのかというのは気になっています。
風間 2018年の話ですが、静的サイトジェネレーターの開発者が、ビルドを徹底的に並列化して、10万ページでも1分ぐらいでビルドできる、というテストをしていました。コンテンツが豊富なサイトであれば、数万ページはあると思いますが、こうした場合は並列化したビルドができると運用しやすくなるでしょう
──記事を1ページだけ変える場合でも全ページビルドになるのですか?
風間 基本的に、そうなります。

──差分ビルドはできないのでしょうか?
風間 Netlifyの場合は、構成上アトミックに更新するという特殊な事情があります。全部ビルドして全部アップして、それでCDNに切り替えるというプロセスを採用しているためです。 Netlify以外なら、そうした制限はありませんが、汎用的な話をすれば、ページを増やしたときは、そのページだけでなく、前後のページやメニューなどからのリンクも更新しなければなりませんから、単に追加するだけでは済まないことがあります。
ページの更新はそれでいいとしても、ヘッダのように全ページに影響するようなデザインを変更したとすると、当然、全ページビルドし直しになります。
こうした背景から全ビルドが主流です。インクリメンタルビルドをしたいという課題感も開発者の中ではありますが、並列化などビルドの工夫でなんとかしようとしているのが現状だと思います。
JAMstackが流行るには
──これまでの話を聞いてきて、簡単にスピード感がある開発ができる、サーバーがないためパフォーマンスが高くセキュリティも向上し、開発者のコストも低い、という点でJAMstackが流行る要素は十分にあると感じました。
風間 そうですね。海外だとJAMstackのカンファレンスも徐々に開催されるようになってきています。ただ、JAMstackのアドバンテージの半分くらいは、「開発者が嬉しい技術」です。Webサイトを必要とするお客さんからしたら、WordPressのほうが使いやすいと言われてしまうかもしれません。
寺川 WordPressに限らず、すべてのシステムをオンプレで構築することが要件の場合は、JAMstackには向かないかもしれません。
しかし、サーバーの費用や開発者のコストが下がりますよ。ここはJAMstackの大きなセールスポイントとして、定着の一因になるのかな、と考えています。
取材・執筆:大澤文孝
編集:内形 文(リブロワークス)




