
新人ITエンジニアのスキルアップに近道はないが、写経・RSSフィード・英語で成長を加速できる
新人のITエンジニアがスキルアップするため、特に「写経」「RSS」「英語」の3つを、成長を加速させる“三種の神器”として紹介します。
こんにちは。齊藤新三と申します。私はフリーランスのWebエンジニアとしてさまざまなWebシステムを開発する一方で、テクニカルライターとして書籍やWeb記事を執筆しつつ、専門学校「HAL大阪」の非常勤講師も務めています。
仕事柄、1人のエンジニアとしてスキルアップに励む傍ら、学生のスキルアップも日々お手伝いするという、いわばインプットとアウトプットを同時に行っている状態です。そのため、ITエンジニアが新人や初学者の段階から徐々に成長していくには、さまざまな方法がある中からどういった方法を選択すれば効率が良いのか? をいろいろと見てきました。
そのうち特に「写経」「RSS」「英語」の3つを、ここでは成長を加速させる“三種の神器”として紹介したいと思います。
この“三種の神器”は、新人や初学者に限って力を発揮するものではありません。初心者でなくとも、たまに「初心に帰る」ことが必要になることもあるでしょう。未知の領域に対しては全ての人が初学者だからです。
例えば、既にいくつかのプログラミング言語を習得しているエンジニアが新たな別の言語に挑戦する場合にも、写経は有効です。ただテキストを読むだけではなく、実際に手を動かしてソースコードを入力し、実行させるところから始めているでしょうか?
そういった手法は一見すると時間がかかり、遠回りなように思えます。しかし、新しいことを学ぶ際には見たところ遠回りであることが、実は結果的に一番の近道だったことに後から気づくのではないでしょうか。それをこの記事で再確認してもらえれば幸いです。
1. 写経で「まねるは学ぶ」を体現する
ITエンジニアにとって「写経とは何か?」から話していきましょう。
本来の意味は、お経を写すことです。手本となる経本があり、そこに書かれている文字をそっくりそのまま書き写していきます。その際に手本であるお経の意味や内容を理解していなくても問題にはなりません。読み方すら分からないまま、文字を写していきます。
それと同じように、手本となるソースコードをそっくりそのまま書き写すことが、プログラミングにおける「写経」です。実際に自分で、お手本のソースコードを入力していきます。
写経は、自分で実際に手を動かすため、時間がかかります。しかし、プログラミングをより深く理解する上で、結果としてかかった時間のおつりが来るくらいに、スキル習得の近道となるのです。
まだ理解していないプログラミング言語を写経するコツ
一例を挙げましょう。例えば、以下のコードを読んでみてください。
public class HelloWorld { public static void main(String[] args) { System.out.println("Hello World!"); } }
これは、Javaを学習する際、おそらく最初に目にするであろうソースコードです。画面(標準出力)に「Hello World!」を表示させます。Javaに初めて触れる人がこれを見ても、ソースコードの意味はすぐには分からないと思います。分からないままでよいので、エディタやIDE(統合開発環境)に入力していきます。ただし、次の点には注意してください。
- 大文字と小文字の区別
- 英単語のスペル
- かっこの種類と対応
- スペースやインデント
写経の際に見落とすことが多いのが、大文字と小文字の区別です。大文字・小文字を区別しないプログラミング言語も存在しますが、サンプルソースコードの作成者は、そういった言語特性も含めて意識的に大文字と小文字を区別しています。ですので、大文字のところは大文字で、小文字のところは小文字で入力します。例えば上記の場合は、HelloWorldと記述されているところをhelloworldやHelloworldなどと記述しないよう注意する必要があります。
同じく、スペル(つづり)にも注意します。ほぼ全てのプログラミング言語が英語ベースなので、英単語の単純なミスにも気を付けましょう。上のソースコードでいえば、staticをstuticとするようなうっかりミスもありがちです。
また、かっこの種類と対応関係にも注意してください。プログラミング言語では、かっこを多用するものもあります。しかも、( )、{ }、[ ]、< >、それぞれのかっこで意味が変わってきます。例えば上記では、mainキーワードの次は( )でなければなりません。{ }や[ ]では意味が変わり、動作しないのです。
ソースコード内のスペースやインデント(字下げ)にも注意します。キーワード間のスペースは半角です。また、言語によってはインデントが重要な意味を持つものもあります。正しくインデントするようにしましょう。たとえインデントに関係なく動作する言語だとしても、大文字と小文字の区別と同様に、作者は意図してインデントを行っています。インデントには、タブを使う方法や半角スペースをいくつか重ねて使う方法があります。言語によってはサンプルとともに指示があることが多いので、従うようにしてください。
よく言われることですが、「学ぶ」という言葉は「まねる」という言葉が元であり、まねることが学ぶことの近道です。入力の際には、エディタに搭載されている自動補完やスペルチェッカーなどの機能もどんどん使ってかまいません。それでも、ここで述べたような見落としが多々起こるのが、プログラミングの世界です。
入力だけで終わらず実行した結果から学ぶ
手本のソースコードをそっくりそのまま入力し終わったら、実行してみましょう。
初学者向けの教材でサンプルとして提示されているソースコードは、たいてい1つのプログラムとして実際に動作し、コマンドラインやIDE操作から実行できるようになっています。サンプルと併せて実行方法が説明されていることも多いでしょう。例えば前掲のプログラムは、実行すると画面上に「Hello World!」と表示されます。
無事に実行できたら、次にソースコードの解説を読みます(ビデオ講義などの教材を使っている場合は、解説部分を視聴します)。この「解説を読む」という段階の前に、自分で実行までしているかしていないかが、ソースコードへの理解の深さに関わってきます。
というのは、ソースコードを目で追うだけでは、そのソースコードに対する疑問が湧かないことが多いからです。前掲のソースコードでいえば、
- 「
publicって何?」 - 「
classって?」 - 「なぜ、これが
Hello World!を表示することになるの?」
……といった初歩の疑問が湧くきっかけが、写経から生まれると思います。その疑問を解決するため、解説をきちんと読みます。そこで初めて「ああ、なるほど」と、そのソースコードに対する理解が得られます。
ところで、ソースコードを入力して実行したのに、うまく動かないということもあるでしょう。動かない原因の多くは、単純な記述ミスです。「写経するコツ」で説明した注意点に気をつけて、掲載されているソースコードと写経したソースコードを見比べてみてください。
解説を読むより前に入力から実行まで自分でやっておくことには、そういう意味があるのです。たとえすぐに動作しなかったとしても、失敗も含めて自分の糧となります。
自分なりにまねて応用してみる
写経したソースコードを、もう一段階さらに生かしてみましょう。入力して、実行して、解説を読んだことで、サンプルとなったソースコードの内容を理解できているはずです。
応用として、サンプルのソースコードを自分なりに改造してみましょう。自分の理解に基づいて、「どこを改造したら、どうなるか?」を推測しながら、実際にソースコードを作ってみます。
例えば前掲のサンプルのであれば、おそらく次のように解説されているかと思います。
println()の()内に文字列を記述すると、それが画面に表示されます。
そこで、「Hello World!」の代わりに「こんにちは。」と表示させるにはどうしたらいいでしょうか? 推測して、3行目を次のように改造してみます。
System.out.println("こんにちは。");
このように「写経→実行→応用」を繰り返し、サンプルをまねていくと、プログラミングのスキル習得のスピードが加速していきます。それはITエンジニアとしての自信にもつながります。
まねることのもうひとつのメリット
スキル習得の際に、「写経→実行→応用」のサイクルを普段から行うことのメリットは、もうひとつあります。
実際にプログラミングをする際、その全てを自分の頭の中から編み出すのは難しいことです。分からない部分についてはインターネットや本でも探し、たどり着いたソースコードを参考にして書くことでしょう。
その際、Webページに掲載されているソースコードをそのままコピー&ペーストする人がいます。もちろんそれで動作すればいいのですが、動作しなければそのソースコードを修正する必要があります。何も考えずにコピー&ペーストすると、往々にして、どこをどう直せばいいのか分からなくなりがちです。
普段から「写経→実行→応用」のサイクルによる学習をしていれば、見つけたソースコードをそのまま使うのではなく、まず理解しようと心掛けるようになるでしょう。それは、写経するときにサンプルに対して疑問を持ちながらソースコードを入力し、その疑問を解決するために解説をよく読むことで理解が深まり、理解しているからこそ応用ができる……というサイクルを繰り返すことで、自然とソースコードを理解しようとする癖が身に付くからです。
この癖が身に付いているかどうかで、ソースコードを修正するスピードも当然ながら変わってきます。
どこから写経するか? 教材を選ぶコツ
新しいプログラミングのスキルを写経によって身に付けるなら、写経しやすいかどうかを基準として教材を選びましょう。
書籍の参考書であれば、サンプルのソースコードが「写経しやすいかどうか」を、次のようなポイントを基準に選ぶとよいでしょう。
- 1. ソースコードのファイル名やパスまで掲載されているか
- ソースコードをどのファイルに入力すればいいのか、そのファイルをどのフォルダに格納すればいいのかに関する記載がないものがあるので注意しましょう。
- 2. ソースコードが省略されていないか
- 紙面スペースの都合で、ソースコードが省略された状態で掲載されることもあります。そうなると写経しても実行できません。サンプルのダウンロードなど、省略部分を補う方法について記載があれば問題ありません。
- 3. ソースコードの入力以外の手順の解説があるかどうか
- ファイルの作成方法や、作成したファイルをプログラムとして実行する手順について言及がないと、やはり実行して応用するサイクルを回すことができません。
また、対象読者として必要な前提知識が「まえがき」や「本書の使い方」などで説明されていますので、事前に確かめておきましょう。
2. 技術情報の収集はRSSフィードの活用から
ここでは、まず前提となる「情報収集」について話をしておきましょう。
情報収集はITエンジニアの生命線
前述の「写経」は、あくまでも新規に習得したいプログラミングスキルがあることを前提とした手法です。例えばJavaでもPHPでもいいでしょう。あるいは、プログラミング言語だけではなく、その言語を使ったライブラリやフレームワークでもいいでしょう。
それでは、そもそもそういった「習得したいプログラミングスキルの存在」を、どうやって知ればよいのでしょうか?
仲間や先生、先輩、上司など人づてに知ることも有用ですが、人を経由して知り得る情報の質や量は限られています。ただでさえ技術革新が恐ろしく速いIT業界ですので、自主的に成長するには、率先して最新の情報を収集していく必要があります。
最近では、Twitterなどで有用な情報を入手することもできます。しかし、ソーシャルメディアだけでは、得られる情報が自分の好みに偏ってしまうことがあります。ブームは過ぎ去ったかもしれませんが、やはりRSSなどのフィードを購読することは有用です。
RSS(Rich Site SummaryもしくはReally Simple Syndication)は、Webサイトの要約や記事の見出しなどを配信するための規格です。その歴史は古く、1999年から存在しています。情報収集の効率の良さから、有償、無償を問わずさまざまなRSSリーダーが開発されました。しかし、2013年にGoogleが無償リーダーの提供を終了するなど、近年ではフィードを用いた情報収集の人気は低迷しているようです。
しかし、筆者は「ITエンジニアは、インターネットにおける情報の洪水の中を乗り切り、自分のためになる情報を幅広く取得する必要がある」と考えています。そういった観点からは、依然、RSSによる情報収集が一番効率が良いでしょう。
この記事が掲載されている「エンジニアHub」をはじめ、さまざまなIT情報を提供するサイトや各種ブログで、RSSやAtom形式によるフィードの配信をサポートしています。それらの利用は、ITエンジニアが成長するための生命線とも言える最新情報の収集において、土台となってくれます。
RSSフィードの実例とFeedlyによる購読の方法
RSSは、具体的にはXML形式のデータフォーマットです。Webサイト上の記事の見出しや要約を記載したXMLデータを取得できるURLが用意されており、サイトに新しい記事が追加されると、XMLデータにもその記事の見出しや要約、URL、更新日時といった情報が追記されます。
例えば、ITエンジニア向けサイトの1つにCodeZineがあります。「RSSについて」によると、RSS 2.0のフィードが次のURLで配信されています。
https://codezine.jp/rss/new/20/index.xml
このRSSデータを抜粋すると、以下のようになっています(本記事執筆時点)。
<?xml version="1.0"?>
<rss version="2.0">
<channel>
<title>CodeZine:新着一覧</title>
<link>https://codezine.jp/</link>
<copyright>
Copyright 2007-2018 CodeZine, Shoeisha Co., Ltd. All rights reserved.
</copyright>
<language>ja-jp</language>
<pubDate>Wed, 02 Oct 2019 16:35:47 +0900</pubDate>
<description>プログラミングに役立つソースコードが満載な開発者のための実装系Webマガジン</description>
<image>
<url>
https://codezine.jp/lib/img/cmn/cmn-header-logo.png
</url>
<title>CodeZine</title>
<link>https://codezine.jp/</link>
</image>
<item>
<title>JDLA、G検定とE資格の合格者を対象にした「CDLEハッカソン」の結果を発表</title>
<link>http://codezine.jp/article/detail/11757</link>
<guid isPermaLink="true">http://codezine.jp/article/detail/11757</guid>
<pubDate>Wed, 02 Oct 2019 16:20:00 +0900</pubDate>
<description>
日本ディープラーニング協会(JDLA)は、「JDLA Deep Learning for GENERAL」(G検定)と「JDLA Deep Learning for ENGINEER」(E資格)合格者のさらなるスキルアップおよびスキルの実践、合格者同士または合格者と企業・研究機関との交流の機会を提供し、ディープラーニング人材のさらなる技術向上および活躍への貢献を目的とした「CDLEハッカソン」を、「CDLE(Community of Deep Learning Evangelists)」メンバーを対象に、8月31日~9月28日の期間に実施した。
</description>
</item>
~以下略~
このデータを人がそのまま読むのは難しいので、購読ツールであるRSSリーダーに読み込ませれば、ニュースのヘッドライン形式で見やすく表示でき、自分が読みたいサイトの新着情報を効率良く収集できるわけです。一例として「Feedly」を紹介します。
使い方はいたって簡単です。FeedlyのWebサイトにアクセスすると、次の画面が表示されます。

Feedlyのトップページ
「GET STARTED FOR FREE」をクリックし、表示された手順に従ってアカウントの作成、あるいは既にアカウントがあればログインします。
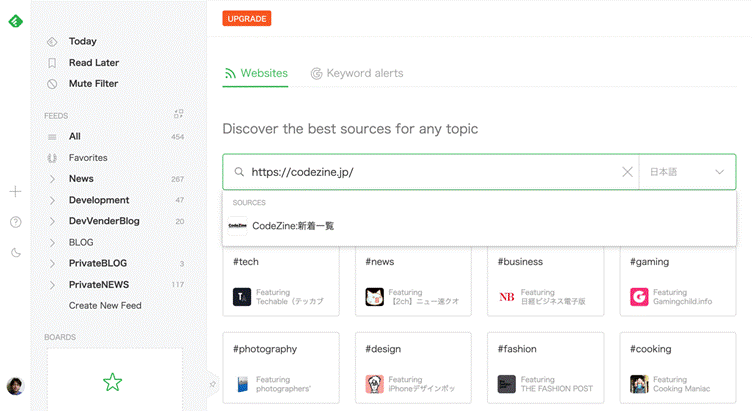
ログイン後、画面の左ペインにある「+」のボタンをクリックすると、RSSを読み込ませたいサイトを登録できます。次の図では、試しにCodeZineのトップページのURLを入力しています。

CodeZineのURLを入力した画面
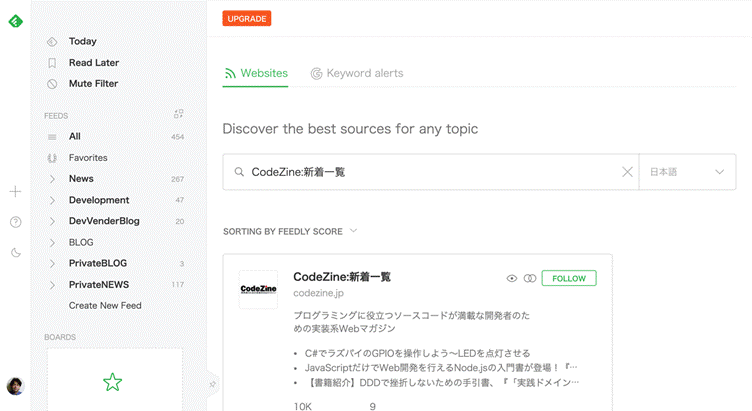
CodeZineの場合は、このようにトップページのURLを入力すればOKです。次のようにRSSの候補が表示されます。

CodeZineのRSSを登録する画面
この状態で「FOLLOW」をクリックするとRSSが登録されます。
Feedlyにサイトやブログなどを登録したら、各サイトのヘッドラインを確認していきます。リスト中のヘッドラインをクリックすると、その詳細が表示されたり、そのWebページが表示されたりします。リストの見え方を変更したり、未読のものだけをリスト表示したりと、さまざまな設定も可能です。自分が読みやすいように設定を変更しましょう。
FeedlyにRSSを登録していくと、表示される情報もどんどん増えていきます。ヘッドラインのチェックを1日忘れると、かなりの数が未読として溜まってしまうこともあるでしょう。そんなときは、スマートフォンアプリがオススメです。FeedlyのアプリはiOS、Androidのどちらにもあります。いつも使っているスマートフォンやタブレットにインストールしておけば、移動などの隙間時間でこまめに情報収集できます。アプリ上で既読にした記事は、Web上でも既読になります。
最後に、ITエンジニアにとってFeedlyに登録しておくと参考になる定番のサイトをいくつか挙げておきたいと思います。
3. 英語はコミュニケーション領域を圧倒的に広げる
最後に紹介したいのは「英語」です。サンプルソースコードの入手先やRSSによる情報の取得先を広げようとすると、どうしても英語が必要になってきます。
全てのドキュメントは英語といっても過言ではない
ITエンジニア向け・開発者向けの資料は、最初はほぼ間違いなく英語で公表されます。
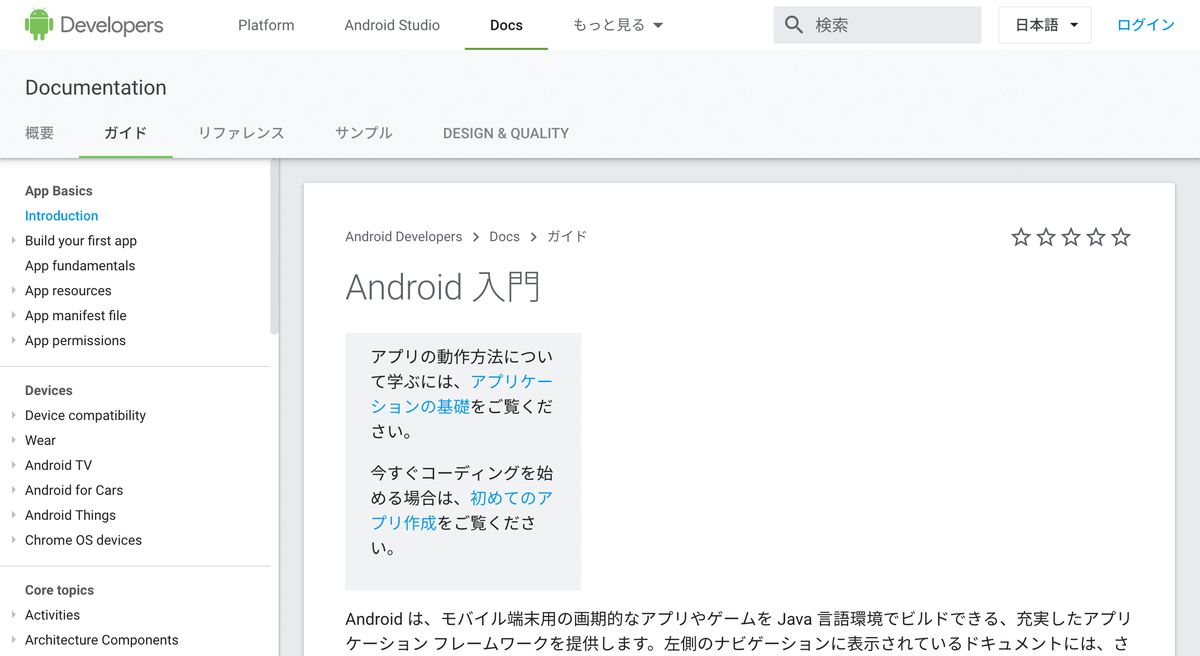
次の図は、Androidの開発者向けのサイトにある、アプリ作成ガイドです。

Androidアプリ作成ガイドのトップページ
Androidの公式ページですので、非常に信頼できる情報です。このアプリ作成ガイドは、Androidアプリ作成におけるさまざまな方法を紹介してくれています。


このサイトでは、右上のドロップダウンリストから表示言語を選択できるようになっています。上の図では「日本語」になっていますので、画面も日本語で表示されています。ところが、左側のメニューそのものは英語のままです。
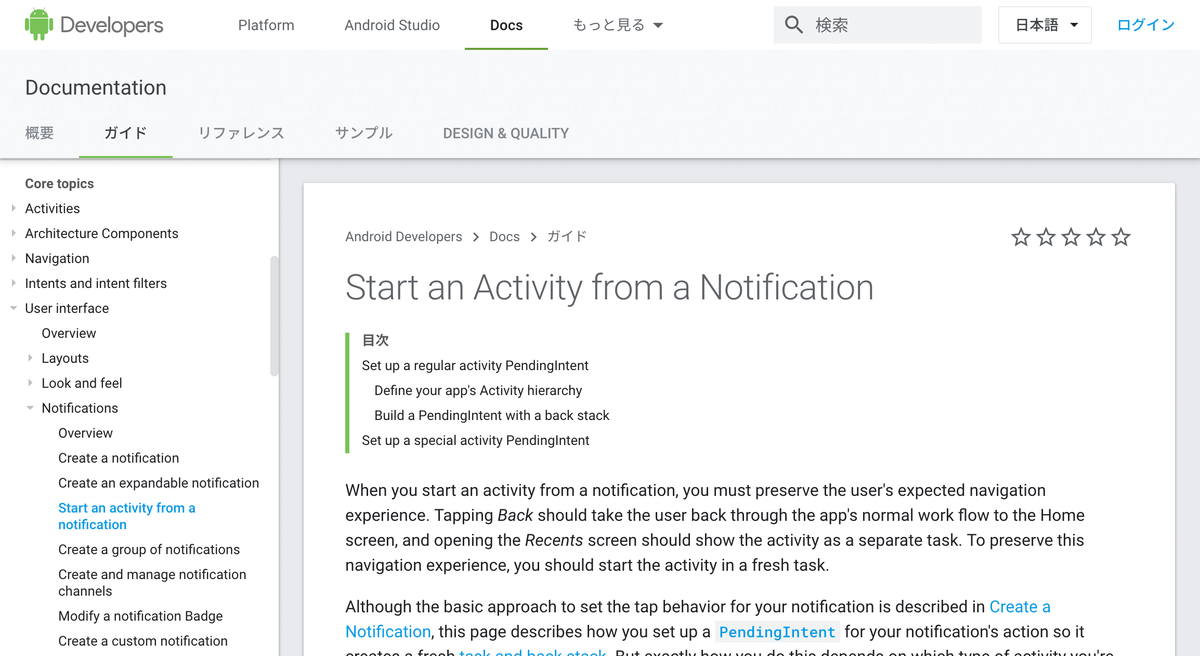
そのメニューから、例えば、「User interface」>「Notification」>「Start an Activity from a Notification」を選んだとします。すると、次の画面になります。

Start an Activity from a Notificationのページ
右上の言語設定に注目してください。設定は「日本語」のままで、表示は英語です。つまり、このページは日本語に翻訳されていないのです。もし、この「Start an Activity from a Notification」に関する信用できる情報を入手したければ、英語で読むしかありません。
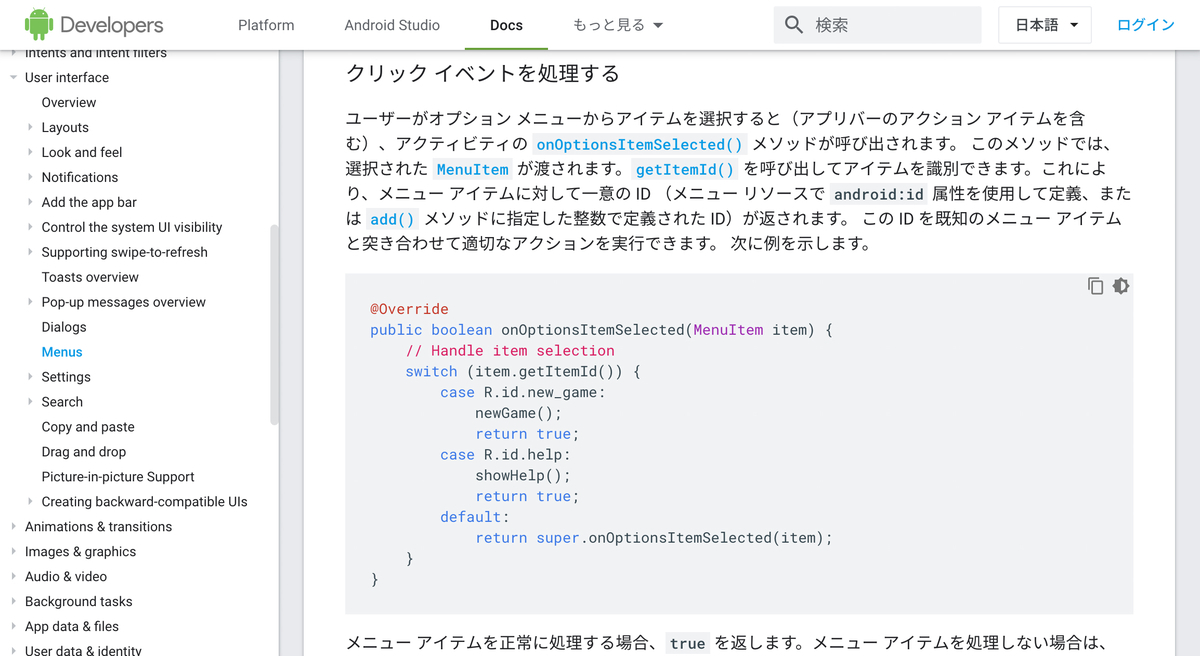
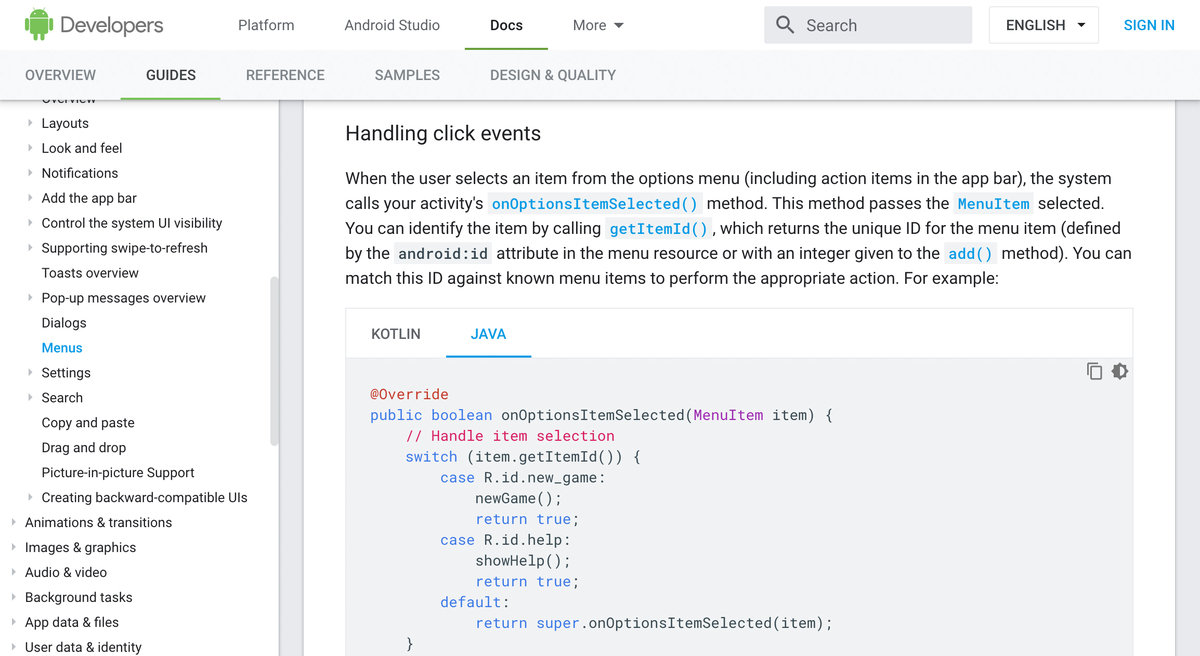
さらに、次の2つの画面を見比べてください。両方とも同じくガイドの左側のメニューから「User interface」>「Menu」を選択した画面です。上は表示言語を「日本語」とし、下は「ENGLISH」としています。

日本語表示のMenuのページ

英語表示のMenuのページ
英語表示の場合には、日本語表示にはない「KOTLIN」言語のサンプルソースコードタブが増えています。日本語表示の設定のままでは、Kotlinに関するサンプルソースコードの情報は入手できません。
このように、IT関連の情報はまず英語で公開され、その後各言語に翻訳されることが非常に多いのです。その翻訳のタイムラグを乗り越えて、常に最新の情報を収集しようとするなら、英語で読まざるを得ません。
さらに、例として挙げたAndroidの開発者サイトの場合は、Googleという大きな組織が母体で世界をターゲットにしているため、日本語への翻訳が多少なりとも行われています。
しかし、もう少しマイナーな技術情報となると、まず間違いなく翻訳されていません。つまり、新しい情報を得られる情報源として有力なのは英語の情報しかない、という状況なのです。
英語から逃げなければ情報源は広がる
英語の情報源から技術情報を習得しようとする場合、誰かがそれを日本語に訳してくれるのを待つのと、その英語から逃げずに立ち向かっていくのとでは、その後のエンジニアとしての成長には天と地の差が生じます。英語の情報源から逃げないことが、エンジニアとしての成長を加速させます。
筆者は日々学生と接するのですが、「英語は分からない」と日本語のサイトからのみ情報を収集しようとする学生と、「英語は苦手だけど情報量が多いから」と英語のサイトから何とか情報を収集しようとする学生では、やはりその後の成長スピードが違ってきているのを目の当たりにしています。
海外生活や留学経験があって元々英語を習得できている人はともかくとして、現状の日本での英語教育のみを受けてきた場合、実践的な英語までマスターできている人はあまりいないかと思います。自ら英語の学習に取り組んでも、一朝一夕に英語ができるようになるわけではありません。
まずは、前項で紹介したAndroidの開発者向けページのように、自分がこれから習得しようとしている技術、あるいはすでに利用している技術について公式に公開されている英語の技術情報ページに触れ、辞書を引きつつ読んでみることから始めればいいと思います。
Google翻訳に頼りすぎない
英語のドキュメントから情報を読み取るには、最初は時間がかかるかもしれません。しかし、初学者の時点で安易にGoogle翻訳に頼るのは極力避けた方がいいでしょう。ITエンジニアとしての英語力の向上という視点で英文を読む際には、英語は英語の語順で読んでいくことをお勧めします。
学校の試験問題ではありませんので、日本語に訳そうとする必要はなく、あくまでその英文の意味が読み取れれば問題ありません。英語のページを読む際、英語に慣れていない人はどうしても日本語に訳しつつ読んでしまいがちです。
もちろん、答え合わせとしての意味でGoogle翻訳を利用するケースはあります。ただ、英文の読解を諦めて翻訳の文面のみから情報を得るのは、英語力の向上には一切役立ちません。
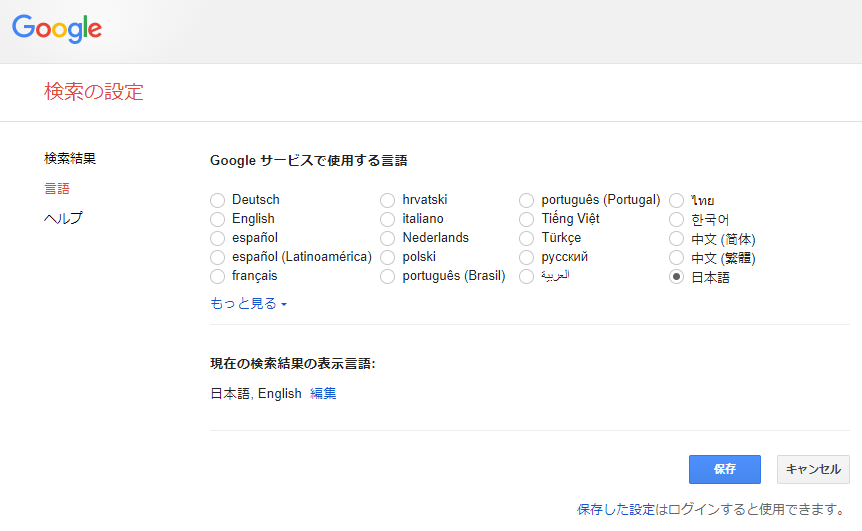
また、Googleなどの検索結果には日本語のページだけでなく英語のページも含めるよう設定しておき、それらも参照するようにしましょう。

figcaption>Google検索結果の言語設定で「English」を選択できる
このように少しずつ英語に慣れていくことの延長線上に、最先端の技術を持つ技術者同士が英語で会話するフォーラムへの参加や、新しいフレームワークの機能を紹介するYouTubeの英語動画の視聴などが存在しています。こうなると、情報収集の領域が格段に広がり、日本語だけでは全く得られない最新情報にアクセスできるようになるのです。
英語の記事の答え合わせとして日本語の記事を読む
最後に、英語の勉強にいいIT情報サイトを紹介します。以下に挙げる3サイトは、英語版と日本語版の2種類があります。
- CNET
- 英語版: https://www.cnet.com/
- 日本語版: https://japan.cnet.com/
- TechCrunch
- 英語版: https://techcrunch.com
- 日本語版: https://jp.techcrunch.com/
- InfoQ
- 英語版: https://www.infoq.com
- 日本語版: https://www.infoq.com/jp/
必ずしも同じ記事が掲載されるわけではありませんが、英語の記事が掲載された後に翻訳記事が出ることも多いです。まず英語で読んでみて、その後に答え合わせの意味も含めて日本語版を読んでみるのもいいでしょう。
おわりに
ここまで、新人エンジニアを成長させる三種の神器として「写経」「RSS」「英語」を挙げ、なぜそれらが成長を加速させるのかの理由も含めて具体的なやり方を紹介してきました。新人・初学者エンジニアの方々はもちろん、中級者以上の人も初心に帰って、ぜひチャレンジしてみてください。
齊藤新三(さいとう・しんぞう)
監修:WINGSプロジェクト 山田 祥寛







