
Visual Studio Codeのうれしい機能を使いこなして、初心者を最速で脱出する!《VSCode実践入門》
VSCodeは初版が2015年リリースの新しいエディタですが、インテリセンス、ユーザースニペット、Emmet、マルチカーソル、拡張機能というコーディングにうれしい機能が充実しています。VSCodeを検討中あるいは使いはじめたばかりの若手エンジニアが、いち早く初心者を脱出するための使いこなし方を解説します。
はじめまして、KC(けーしぃ、@kcpoipoi)と申します。技術書典6にサークル参加してたら「キミ、Web執筆に興味ない??」とお声がけいただきました。Web執筆は初めてなので至らない点があるかもしれませんが、何卒よろしくお願いいたします。
───さて、みなさんは普段どのようなソースコードエディタを使用しておりますでしょうか。
Vim? emacs? Atom? サクラエディタ? それとも……、Visual Studio Code(以降、VSCode)でしょうか?
本記事では、無料・軽量・高機能なVSCodeの入門者向け解説を行います。
- VSCodeについて
- VSCodeのうれしい機能
- VSCodeとGit for Windowsのインストール
- インテリセンス、ユーザースニペットとバージョン管理
- 入れておきたいGit系拡張機能
- 覚えておきたいショートカットキー
- HTMLとCSSをEmmet記法で展開する
- マルチカーソル機能の基本
- 実践マルチカーソル入門
- おわりに
VSCodeについて
VSCodeは、Microsoft製のソースコードエディタです。Electronフレームワーク上で構築されており、Windows、MacOS、Linuxに対応しています。
初版のリリースは2015年で、比較的新しいエディタです。しかし、ほぼ毎月アップデートが重ねられており、この記事の執筆時点で最新版はバージョン1.35.1となっています。
詳しいリリースの内容については、公式のリリースノートをご参照ください。
本記事で得られること
本記事を読み終える頃には、次の点について基本的な知識が得られていることと思います。
- ユーザースニペットの定義
- EmmetによるHTMLおよびCSSの展開
- マルチカーソルの基本と、初歩的な実践
入門者向け記事としてはややニッチな方面かもしれませんが、ぜひ押さえておきたい機能ばかりです。
また、ショートカットキーも多く使うので、早い段階で体に染み込ませておきたいところですね。
対象読者層と想定環境
本記事では、次のような読者を想定しています。
- VSCodeを導入しようと思っている方
- VSCodeを使いはじめたばかりの方
- マルチカーソルを積極的に使ったことがない・使い道がよく分からない方
- 標準の編集機能をあまり使いこなせていない方
特に、普段からVSCodeを使用しているけど、マルチカーソルについてあまり調べてこなかったという方には、ぜひ読んでいただければと思います。
VSCodeを使いはじめたばかりの方は、まずはフォルダを開く、コマンドパレットを開く(Ctrl + Shift + P)などの操作を覚えると、読み進めやすいです。
執筆に使用した環境は次の通りです。
- VSCodeバージョン1.35.1
- Windows 10 Pro
- Git for Windows 2.18.0
ショートカットキーはWindowsのキートップ(CtrlやAlt)で表記しています。Macでは次のキートップに読み替えてください。
| Windows | Mac |
|---|---|
Ctrl |
⌘ command
|
Alt |
⌥ option
|
VSCodeのうれしい機能
VSCodeには、インテリセンス、ユーザースニペット、Emmet、マルチカーソル、そして拡張機能(エクステンション)という特徴的な機能があります。順番に見ていきましょう。
インテリセンス
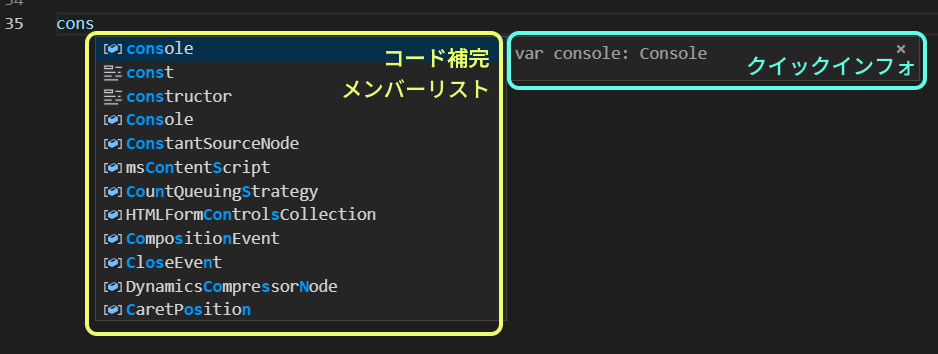
インテリセンスは、次のようなコード編集機能の総称です。
- コード補完の表示
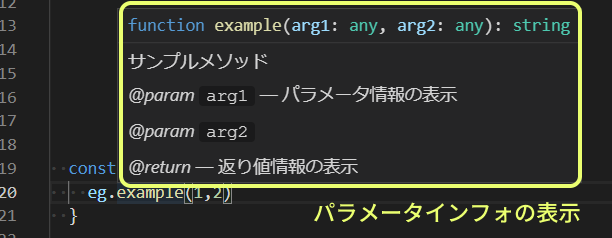
- パラメータインフォの表示
- クイックインフォの表示
- メンバーリストの表示
コードの一部を書くと自動的に候補を表示してくれたり、変数の型やパラメータの情報を表示してくれます。みなさんも普段からお世話になっていることでしょう。


ユーザースニペット
ユーザースニペットは、オリジナルの定型文を短いキーワードで呼び出せる機能です。
VSCodeでは、forやtrycatchのような、よく使う定型文がすでに登録されています。これら以外にもオリジナルの定型文を登録したい場合は、ユーザースニペット機能を使うことができます。
本記事では、Fizzbuzzテスト用のユーザースニペットを定義することにより動作を確認します。

Emmet
EmmetはWeb開発者向けのツールで、特定の構文によりHTMLおよびCSSを簡潔に記述することができます。2013年2月にバージョン1.0がリリースされましたが、それ以前はZen-Codingと呼ばれていたようです。
例えば、div+div>p>span+emというワンライナーの構文で、次のHTMLへの展開が可能となります。
<div></div> <div> <p><span></span><em></em></p> </div>
VSCodeではEmmetが標準で搭載されており、別途ツール等を入れる必要はありません。本記事ではいくつかのEmmet記法の例により、その動作を確認します。
マルチカーソル
マルチカーソルは、複数の箇所にカーソルを置き、同時にテキストを編集する機能です。
単語を全選択して一度に編集したり、少ない操作でJSONからキーを抜き出すなど、使い方次第でコーディング効率を大きく向上させることが可能です。
本記事では、基本的なショートカットキーとそれらを組み合わせたさまざまなマルチカーソル編集を紹介します。

無料かつ充実した拡張機能
VSCodeは、標準でJavaScriptおよびTypeScritptの言語サポート、ならびにNode.jsによるデバッグ機能を搭載しています。
さらに、拡張機能をインストールすることで、多種多様な言語サポートやデバッグ機能、ツールを導入できます。拡張機能には、次のようなものがあります。
- 言語サポート
- デバッグ
- ツール
VSCodeといえば、おすすめの拡張機能を紹介する入門記事をよく見かけますが、本記事ではインテリセンスやマルチカーソルなどエディタとしての機能を使いこなしてもらいたいと考えています。そのため拡張機能の紹介は、最低限入れておきたいGit系のGit LensとGit Historyに留めます。
VSCodeとGit for Windowsのインストール
ここではVSCodeとGit for Windowsのインストールについて説明します。すでにインストールされていれば、読み飛ばして差し支えありません。
VSCodeのインストールと日本語化
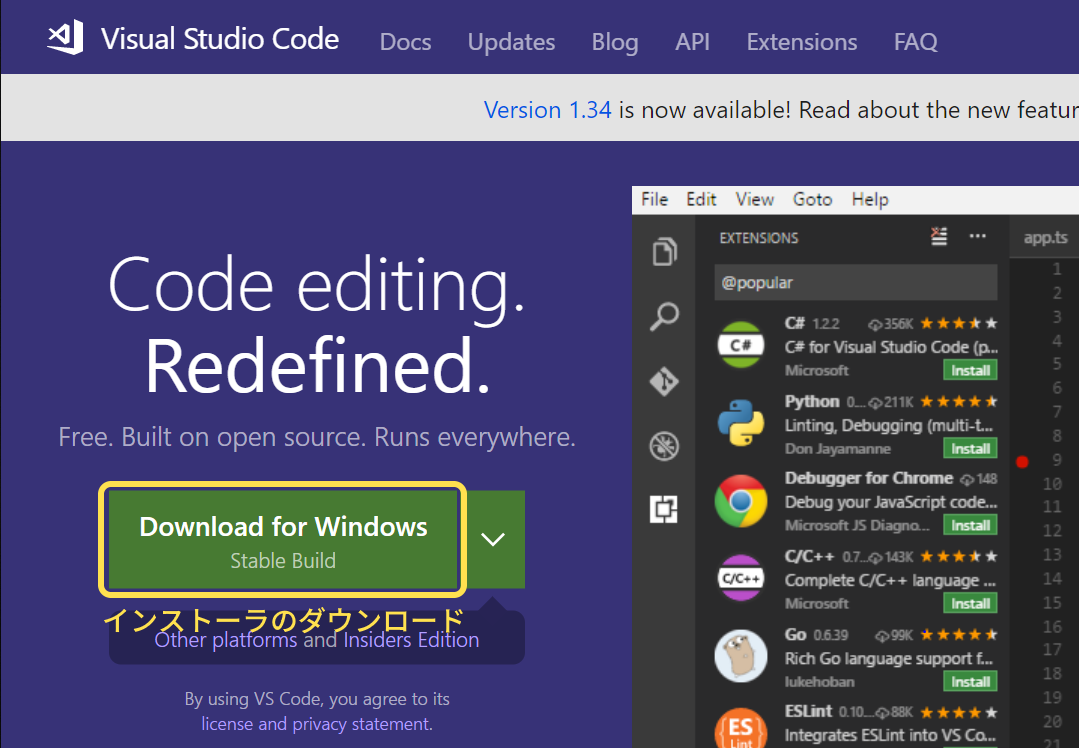
VSCodeの公式サイトより、インストーラをダウンロードします。
途中で「PATHへの追加(再起動後に使用可能になる)」のチェックを忘れないようにし、画面の指示に従ってインストールしましょう。
インストールが終わったら、お好みで次の拡張機能により日本語化もできます。必要に応じて導入してみてください。

Git for Windowsのインストール
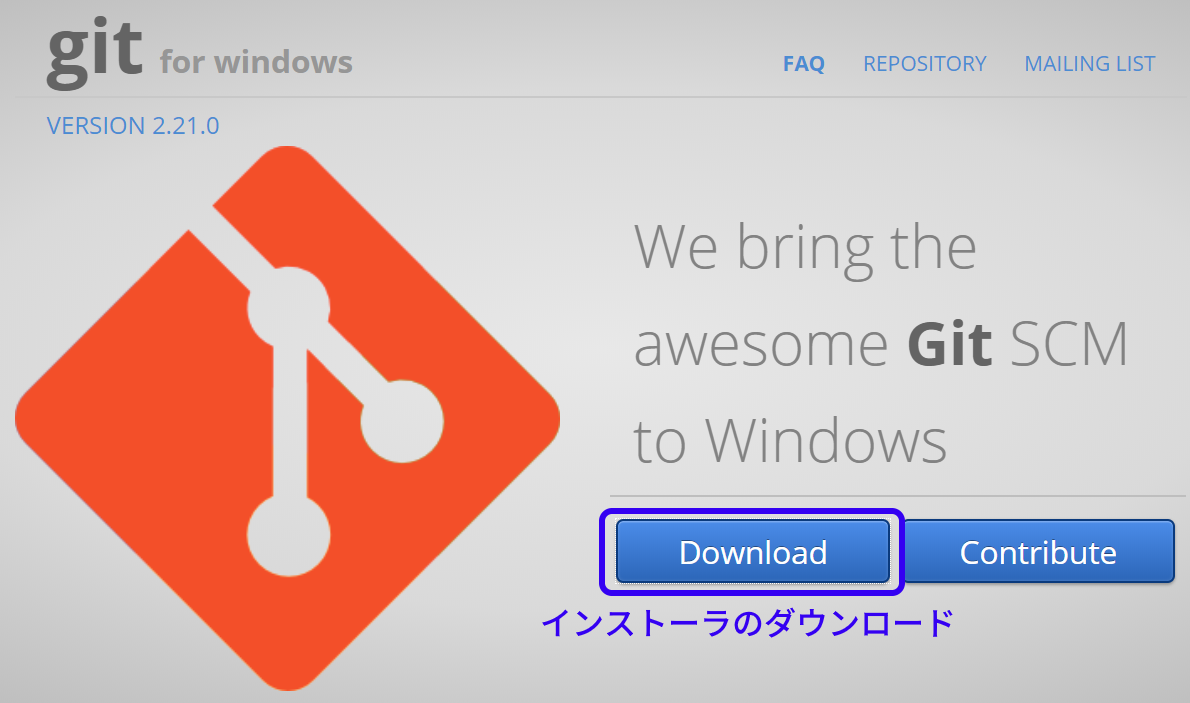
Git for Windowsの公式サイトより、インストーラをダウンロードします。同じく、画面の指示に従ってインストールしましょう。
PATHの確認
VSCodeとGitをインストール後、PowerShellやターミナルを起動し、PATHが通っているか確認しましょう。次の通りバージョンが返ってくればOKです。
$ code -v 1.35.1 $ git --version git version 2.18.0
画面構成について
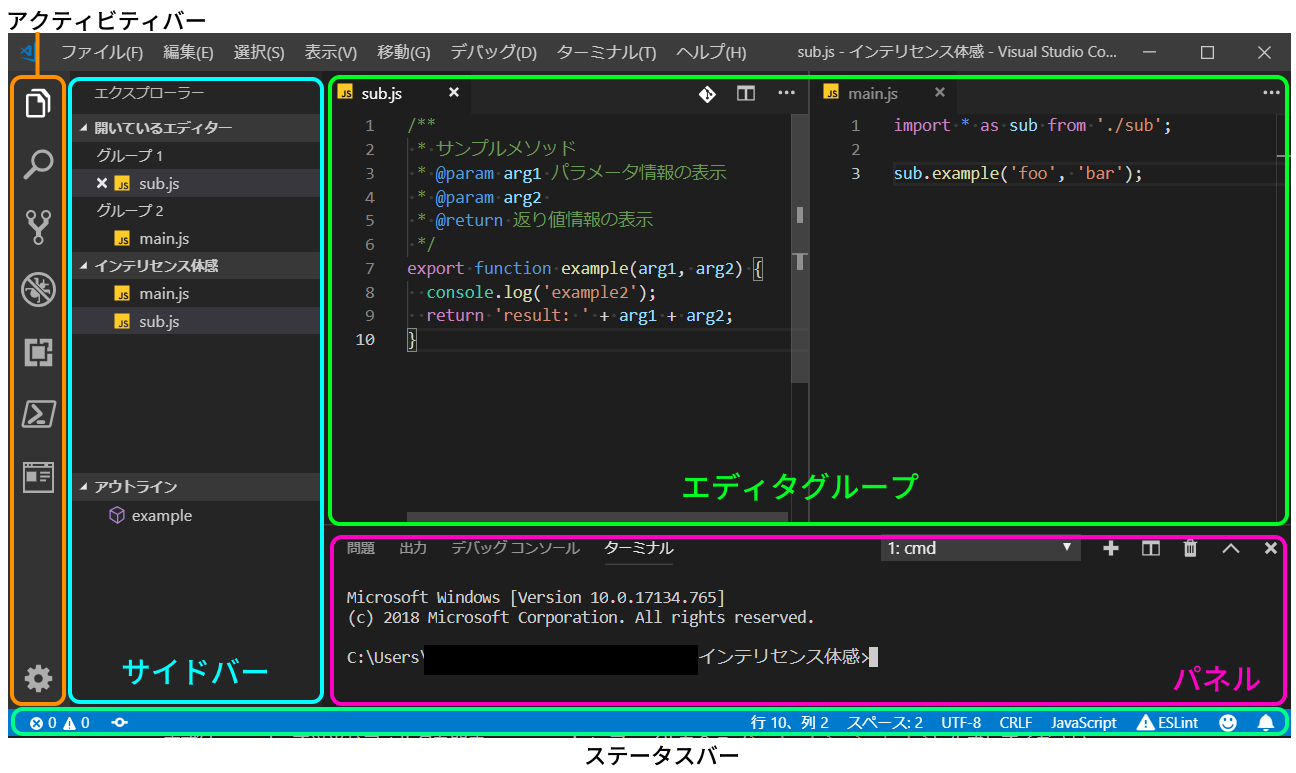
インストールできたところで、簡単に画面構成について説明します。VSCodeは、次のユーザーインターフェースで構成されています。
エディタ(エディタグループ)ソースコードファイルを編集するメインエリアサイドバーエクスプローラやデバッグ機能など、さまざまなビューが表示されるエリアステータスバー現在開いているプロジェクトやファイルの情報が表示されるエリアアクティビティバー主にサイドバーのビューを切り替えるためのボタンが表示されるエリアパネルコンパイラの警告、出力、統合ターミナルなどが表示されるエリア

より細かい要素については、公式サイトの解説をご覧ください。

インテリセンス、ユーザースニペットとバージョン管理
VSCodeとGitは無事にインストールできたでしょうか。続いては、インテリセンスの動作の確認、ユーザースニペットの定義、そして簡単にGit系の拡張機能について紹介します。
インテリセンスを体感する
JavaScriptファイルを使って、インテリセンス機能がどのように働くか簡単に見てみましょう。
まず、VSCodeで適当なフォルダを開き、JavaScriptファイルを2つ(main.jsとsub.js)生成してください。sub.jsに次の通り、関数とドキュメント(JSDoc)を定義します。
/** * サンプルメソッド * @param arg1 パラメータ情報の表示 * @param arg2 * @return 返り値情報の表示 */ export function example(arg1, arg2) { console.log('example'); return 'result: ' + arg1 + arg2; }
次に、main.jsにおいてsub.jsのexampleメソッドをコールします。
import * as sub from './sub' sub.example('foo', 'bar');
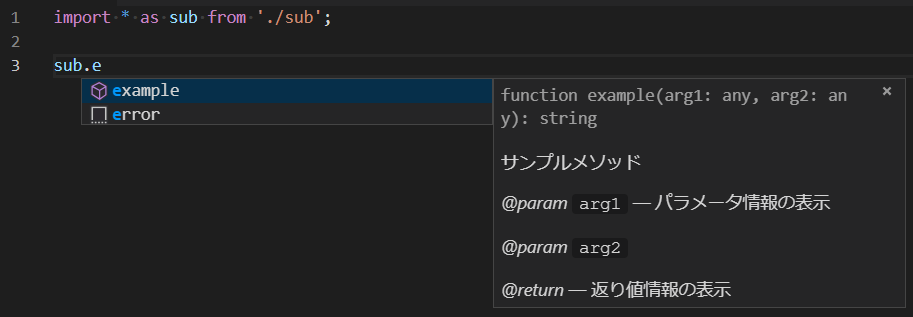
すると、sub.eをタイプした時点で、次のようにホバーウィンドウが表示されたかと思います。

インテリセンス機能により、sub.jsで定義したメソッドとそのドキュメントが読み込まれ、ヒントとして適切に表示されることが分かりました。
ユーザースニペットを定義する
ユーザースニペットは、オリジナルの定型文を短いキーワードで呼び出せる機能です。
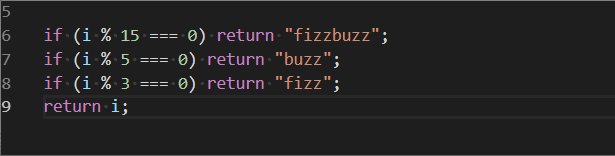
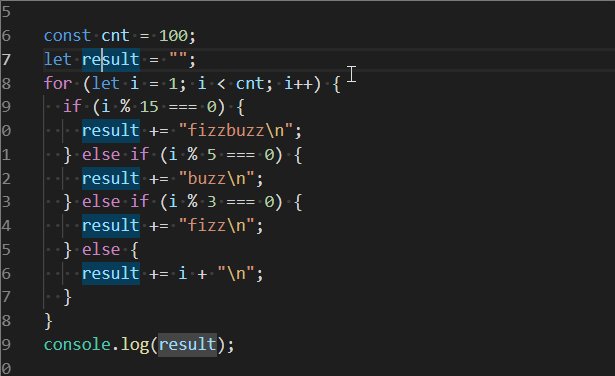
例えば、次のようなFizzbuzz用の定型文を簡単に書けるようにしてみましょう。
if (i % 15 === 0) return "fizzbuzz"; if (i % 5 === 0) return "buzz"; if (i % 3 === 0) return "fizz";
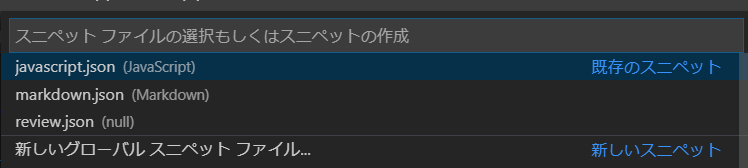
ファイル > 基本設定 > ユーザースニペットを選択してください。インプットボックスが表示されるので、javascript.jsonを検索し、開きます。

このJSONファイルに、次の記述を追加します。
{ "Fizzbuzz": { "prefix": "fizzbuzz", "body": [ "if (${1:arg} % ${2:mod} === 0) return \"${3:value}\";", "$0" ], "description": "Fizzbuzz Snippets" } }
要素はそれぞれ次の通りです。
| 変数名 | 記述する値 |
|---|---|
Fizzbuzz |
スニペット名 |
prefix |
補完機能で表示される名称 |
body |
オリジナルの定型文 |
description |
スニペットの説明 |
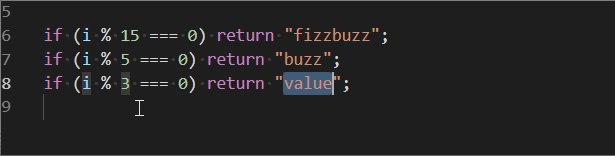
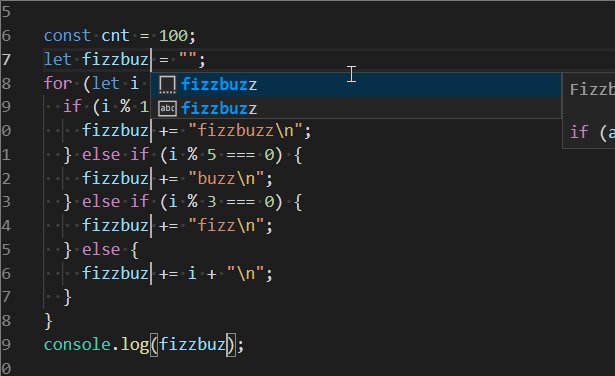
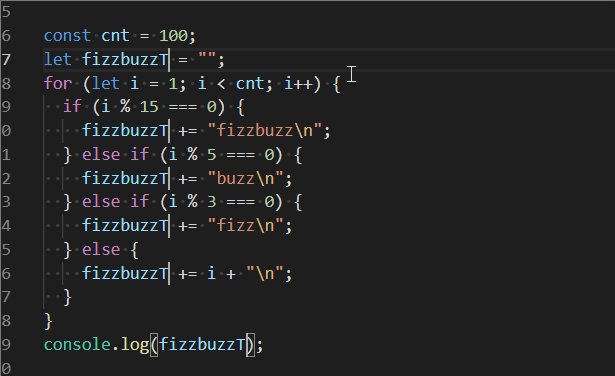
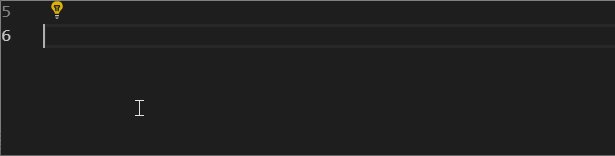
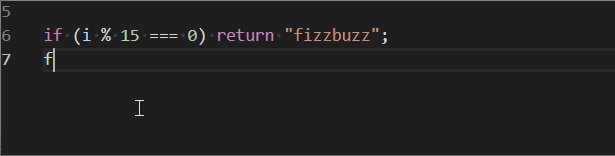
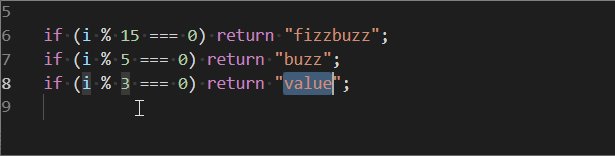
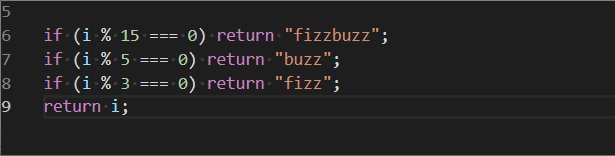
これらをjavascript.jsonに記述すると、次のようにprefixに記述した名称(fizzbuzz)で、bodyに記述したオリジナルの定型文が入力できるようになります。

ここで、${1:arg}や${2:mod}はプレースホルダ(値を持ったタブストップ)と呼ばれ、Tabキーにより連続してパラメータを入力することができます。$0は特殊なタブストップで、最後のカーソル位置を示します。
このように、繰り返し記述するコードをユーザースニペットに定義しておくことにより、コーディングの効率化を図ることができます。
入れておきたいGit系拡張機能
せっかくGitを入れたので、Gitコマンドを操作しやすくする拡張機能「Git Lens」と「Git History」を紹介します。
Git Lensで、誰が・いつ編集したかを表示
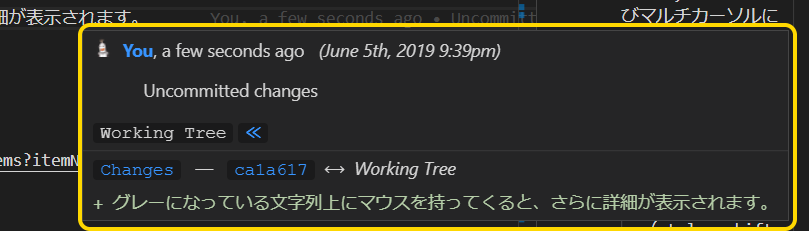
Git Lensをインストールすると、エディタ内に常に「誰が・いつ」コミットしたかの内容が表示されるようになります。グレーになっている文字列上にマウスを持ってくると、ホバーウィンドウにてコミットの詳細が表示されます。

また、アクティビティバーにGit Lensのアイコンが追加され、コミットログやブランチの一覧などさまざまな情報が表示されるようになります。
Git Historyで、コミットログを見やすく表示
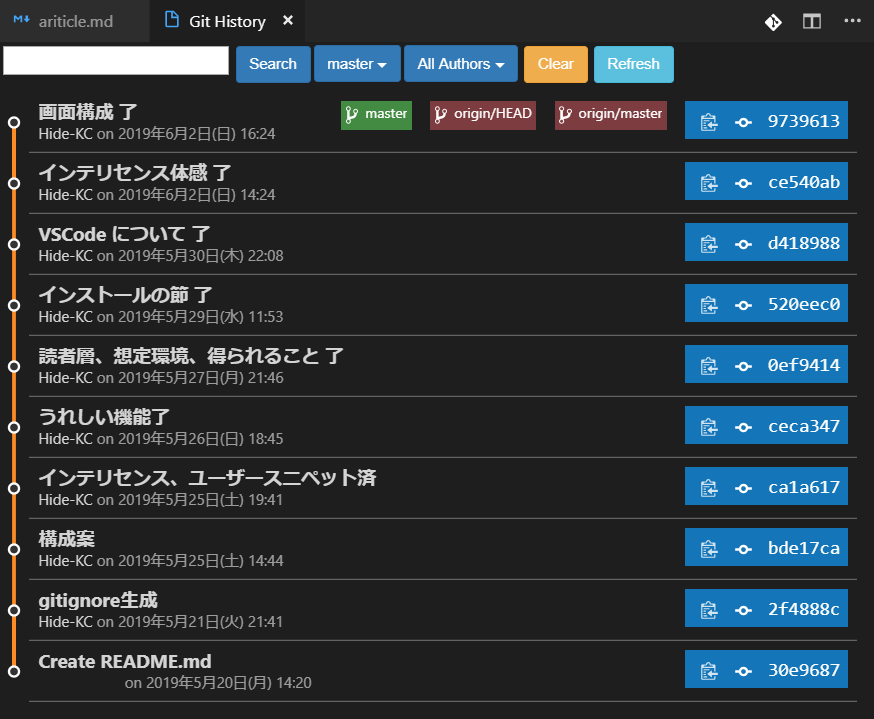
Git Historyは、プロジェクトのコミットログをグラフィカルに表示する拡張機能です。GUIで差分の閲覧やチェリーピックも可能です。
ログの見方に慣れない方にはおすすめです。

覚えておきたいショートカットキー
VSCodeに限らず、ソースコードエディタにはコーディングを効率化するためのさまざまなショートカットキーが定義されています。
入門した今だからこそ覚えておきたい、便利なショートカットキーを紹介します。
選択した行を上下に移動する
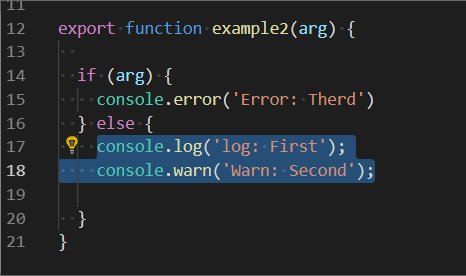
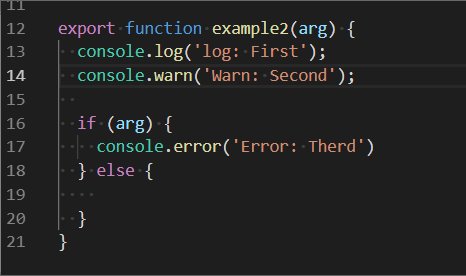
Alt + 上下矢印キーで、選択中の行を上下に移動できます。複数行選択にも対応しています。近い行ならコピペの手間をなくすことができますね。
また、インデントがある行への移動でも自動的にインデントを施してくれるため、非常に使い勝手がよくなっています。

ファイルでフィルタした文字列検索
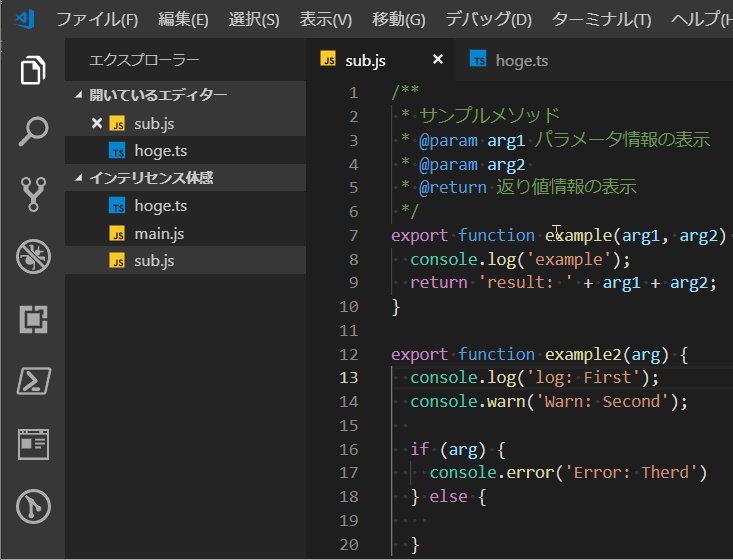
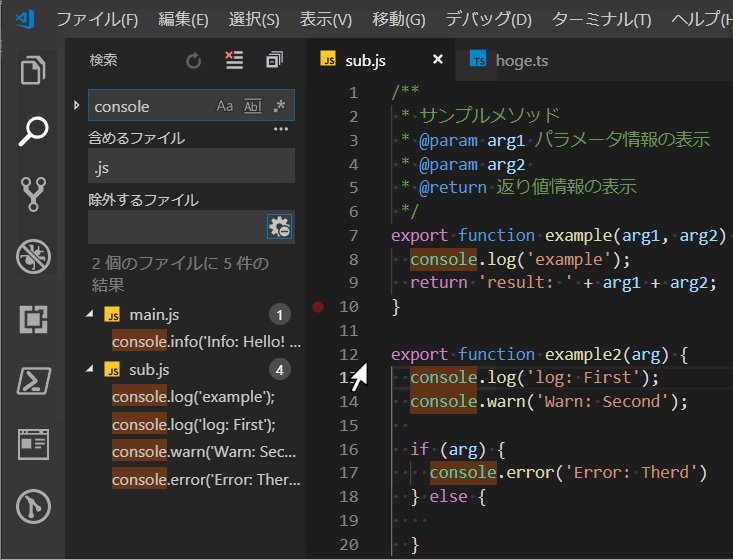
通常の検索(Ctrl + Shift + F)では、現在エクスプローラに展開している全てのファイルに対し、一致する文字列の検索を行います。
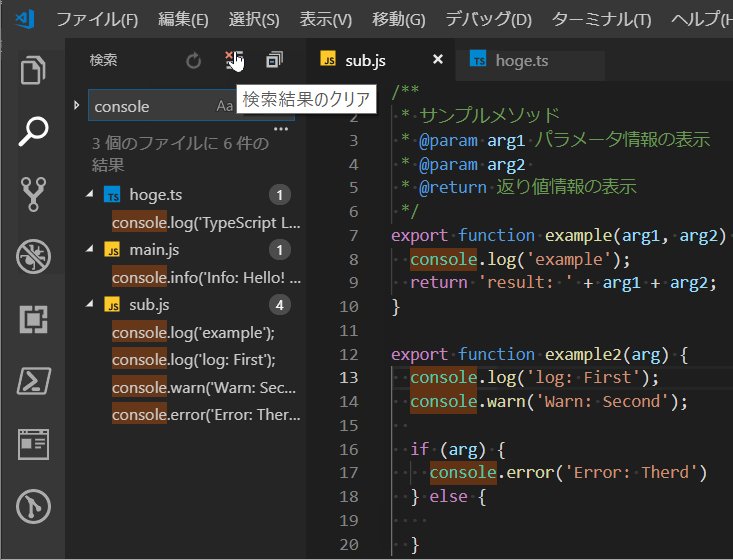
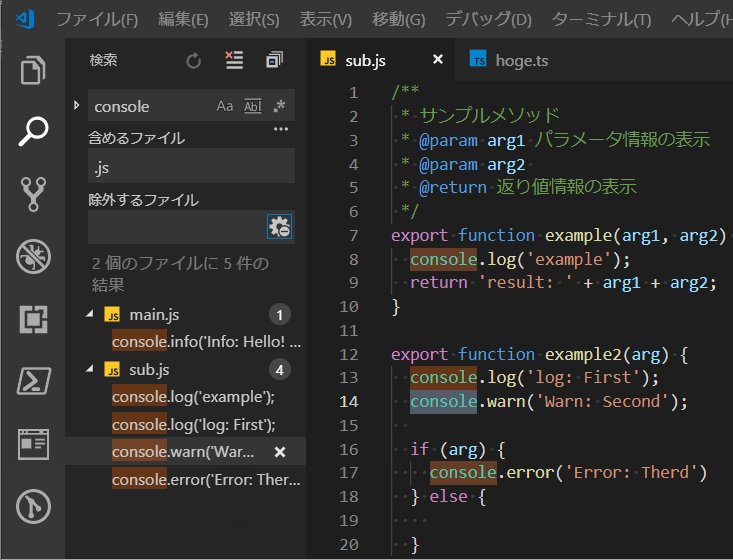
さらに、検索のサイドバーを表示した状態でCtrl + Shift + Jを押すと、対象とするファイルを絞り込んで検索をかけることが可能となります。
次の例では、最初はTypeScriptファイル(hoge.ts)にconsoleが含まれるため、通常の検索でhoge.tsも検索結果一覧に表示されていますが、含めるファイルを.jsに限定することで、検索結果一覧に表示されるファイルがJavaScriptファイルのみになっていることが分かります。

正規表現検索と一致の全選択
先ほどの検索機能は、展開中のフォルダ全体を検索するものでしたが、今度はファイル単位での検索を見ていきます。適当なファイルを開きCtrl + Fを押すと、右上に検索用のインプットボックスが表示されます。
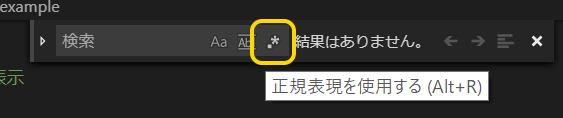
ここで、Alt + Rにより正規表現検索を有効にしてみましょう。.*のアイコンを押しても大丈夫です。

これだけなら、ただの正規表現検索なのですが、一致を全選択するAlt + Enterと組み合わせることで、強力な抽出機能に変化します。
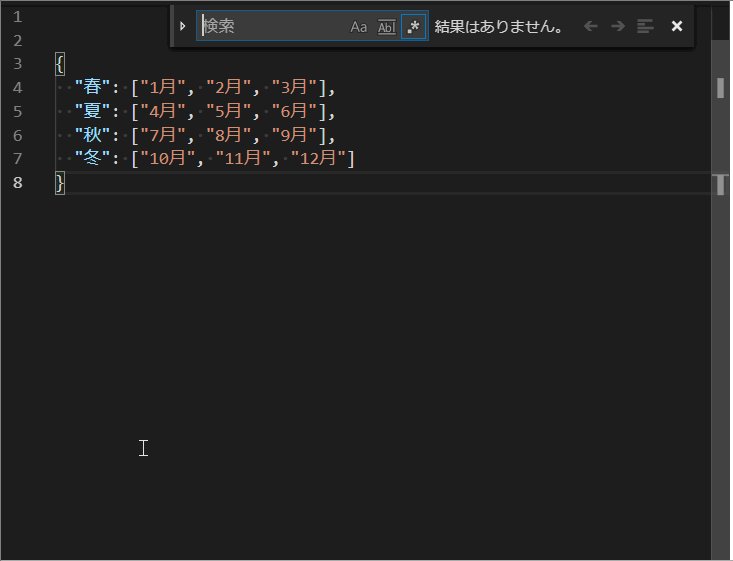
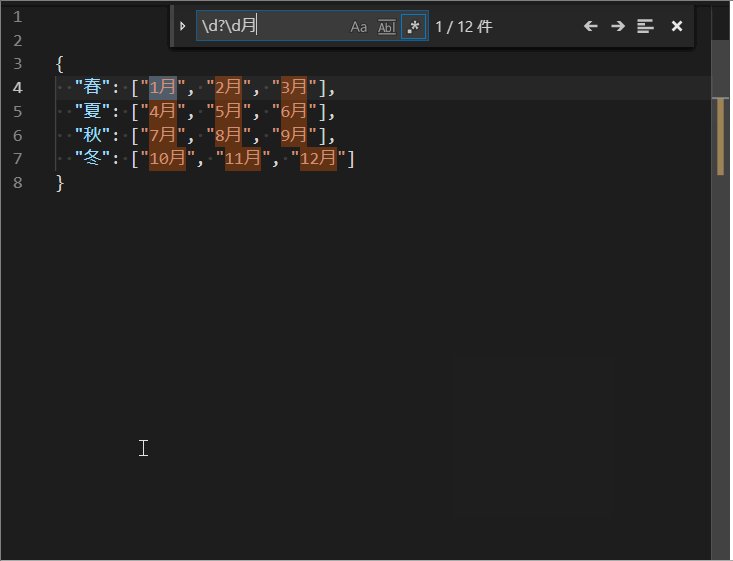
例えば、次のようなデータから「x月」を抽出する操作を考えてみましょう。
{ "春": ["1月", "2月", "3月"], "夏": ["4月", "5月", "6月"], "秋": ["7月", "8月", "9月"], "冬": ["10月", "11月", "12月"] }
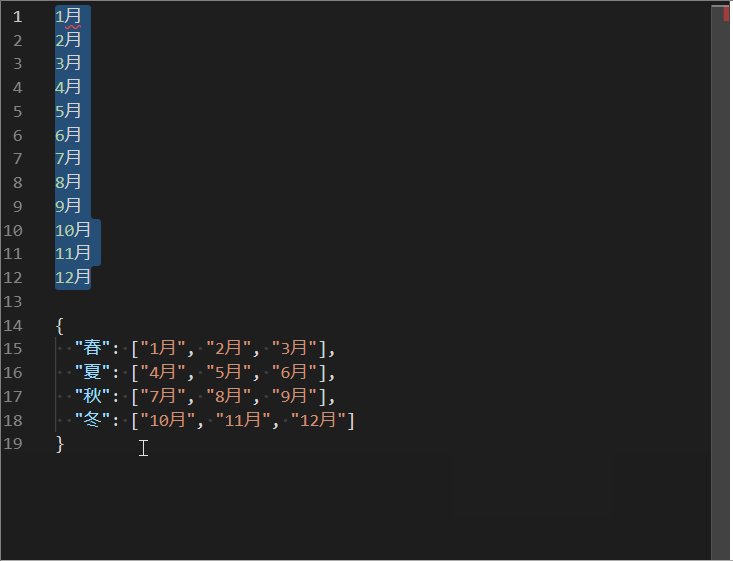
正規表現が使えるので、最初に\d?\d月で検索します。すると「x月」が一致するので、次にAlt + Enterにより、一致したワードを全選択状態にします。これをコピペすることで、正規表現で「x月」のみを抽出できます。

このように、一見面倒そうな抽出でも、正規表現とAlt + Enterを利用することで簡単に操作できます。抽出したい文字列の共通点を見つけることがポイントですね。
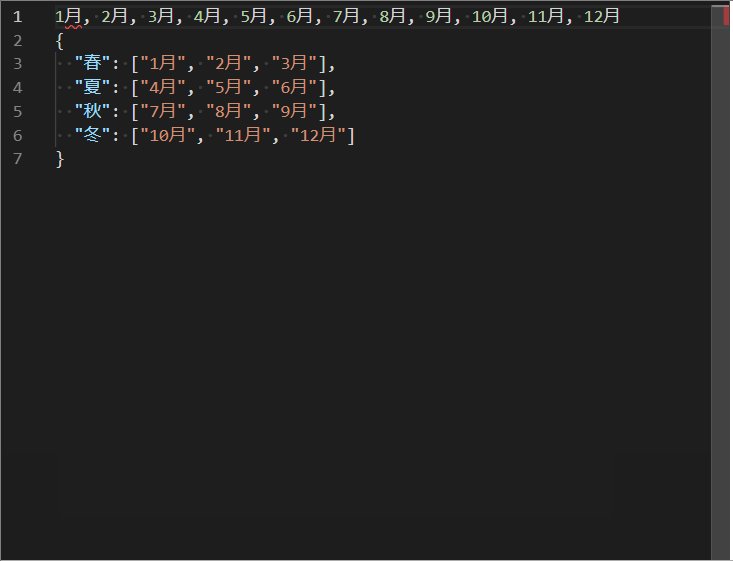
なお、上記の例では、コピペ後にマルチカーソル機能を使って、データを整形しています。マルチカーソルについては後ほど説明します。
HTMLとCSSをEmmet記法で展開する
VSCodeでは、標準でEmmet記法に対応しており、インテリセンスによる自動補完と同じように動作します。Emmetで対応するタグや要素は、Emmet公式のチートシートを参照してください。
基本の演算子
Emmetは、主に次の演算子で各タグをつなげ、HTMLやCSSに展開します。
| 要素 | 説明 |
|---|---|
> |
子要素に展開 |
+ |
兄弟要素に展開 |
^ |
上の階層への引き上げ |
* |
指定した数だけ同じタグを兄弟要素に展開 |
() |
グループ化 |
# |
タグにIDを付与 |
. |
タグにクラスを付与 |
HTMLファイル中にli*3などと記述することで、補完候補として表示されます。それでは、具体的に展開例を見ていきましょう。
なお、以下では読みやすさのために各要素間にスペースを入れていますが、本来はスペースを置くことはできませんのでご注意ください。
ulタグ内にliを3行展開し、それぞれにlinkを展開する
ul > li*3 > a:linkと入力すると、ulタグの子要素にliを、さらにそれぞれのliにaタグを、次のように展開します。
<ul> <li><a href="http://"></a></li> <li><a href="http://"></a></li> <li><a href="http://"></a></li> </ul>
Emmet記法により、たった1行のコードで順序なしリストと子要素が記述できました。
IDやクラスを付与して展開する
では、次のコードはどのように展開されるでしょうか。
div#header + div.page + div#footer.class1.class2.class3
#はタグのIDとして、.はクラスとして展開されます。また、+は兄弟要素として展開されます。
したがって、コードの展開後は次のようになります。
<div id="header"></div> <div class="page"></div> <div id="footer" class="class1 class2 class3"></div>
CSSを展開する
CSSの展開も見てみましょう。基本はHTMLの場合と同様ですが、プロパティ名がかなり短縮されているので、次のようなちょっと独特な文字列になります。
mt:50 + mb:1.5e + fz:120p + c:red + p:10p
注意点として、CSSの場合は、次のようにセレクタの波カッコ内に記述しないと展開できません。
#main section{ mt:50+mb:1.5e+fz:120p+c:red+p:10p }
このmtはmargin-topに、fzはfont-sizeなど、次のように展開されます。
#main section{ margin-top: 50px; margin-bottom: 1.5em; font-size: 120%; color: red; padding: 10%; }
Emmetは、演算子の扱いに慣れるまでは大変かもしれませんが、誤字と打鍵量を圧倒的に減らすことができるため、積極的に利用することをおすすめします。
ここに挙げた以外にも、先に挙げた公式チートシートにはさまざまな記述例が載っています。Emmetの公式ドキュメントとあわせて、ぜひご覧ください。
マルチカーソル機能の基本
本記事も終わりに近づいてきましたが、最後にマルチカーソル機能を紹介します。
マルチカーソルは「複数の箇所にカーソルを設置し、同時に編集できる」という独特な機能のため、積極的に使用している人は少ないかもしれません。
しかし、実際の使い方を知ると、もう以前のコーディングには戻れなくなるのではないかと思います。
単語を選択する(Ctrl + D)
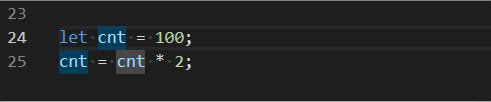
Ctrl + Dは、現在カーソルが置いてある場所の単語を順番に選択するショートカットです。押すたびに一致する単語が選択状態になり、一度に複数の文字列を編集することができます。

この例では、argumentをargに、letをconstに書き換えています。
一見地味な操作ですが、この後登場する便利な操作の基本となります。
同じ単語を全選択する(Ctrl + Shift + L)
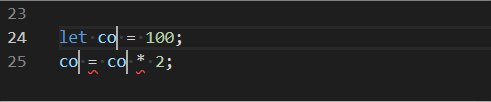
Ctrl + Shift + Lは、現在カーソルが置いてある場所の単語を全て選択します。先ほどのCtrl + Dで順番に選択していたのを、一括で行う操作となります。

編集する箇所が大量にある場合に使えそうですが、思わぬところまで選択されてしまう危険性もあります。編集箇所をひとつひとつ確認できるCtrl + Dをメインに使った方が、安全かと思います。
選択範囲の末尾をカーソル化する(Alt + Shift + I)
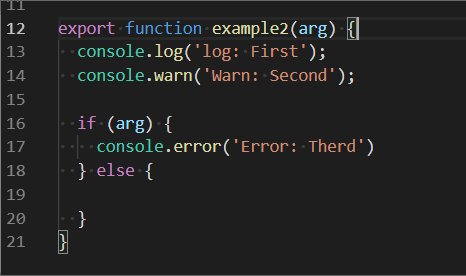
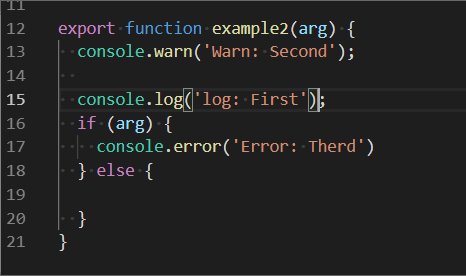
Alt + Shift + Iは、各行で選択されている最後の部分をカーソル化します。 マルチカーソルを使うにあたって、最も重要なショートカットキーといっても過言ではありません。
言葉ではイメージしづらいと思いますので、次の動画を見てください。

このように、シフトキーで選択した各行の最後の部分をカーソル化します。この例では次の操作を行いました。
- シフトキーで範囲選択
-
Alt + Shift + Iで範囲の最後をカーソル化 -
Endキーで各行の末尾に移動 -
Homeキーで各行の先頭に移動(各行のカーソル位置がそろう)
ここまでたった3つしかマルチカーソルを紹介していませんが、これらを組み合わせることで非常に強力な編集機能が実現できます。
実践マルチカーソル入門
ここから、実践的なマルチカーソルの活用例を3つ紹介します。
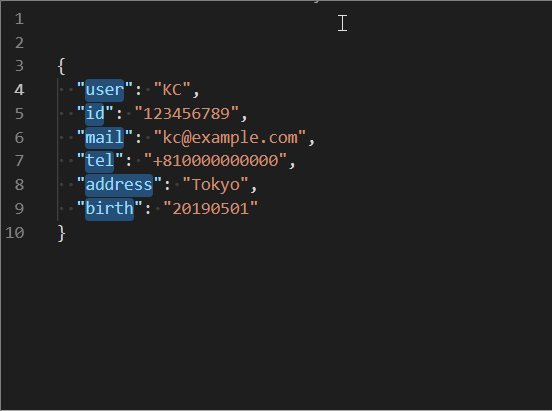
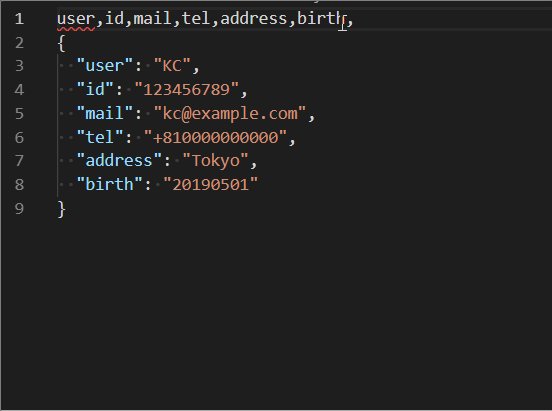
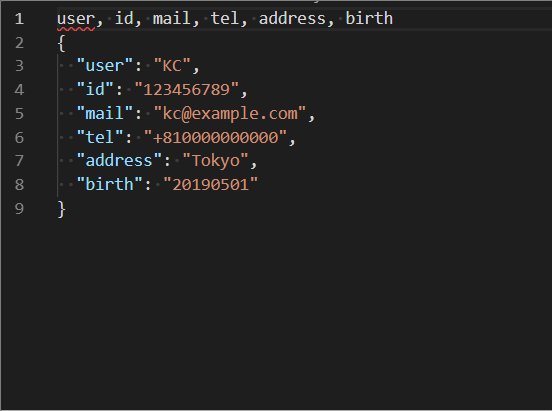
JSONからキーを抽出する
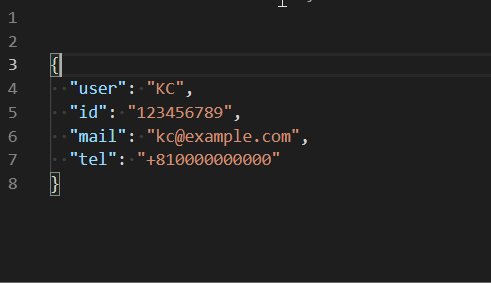
単純なJSONから、マルチカーソルでキーを抽出してみます。手順は次の通りです。
- 範囲選択し、
Ctrl + Alt + Iでマルチカーソル化 -
"の後ろにカーソルを移動し、Ctrl + Shift + →でキーを選択、コピペ - 再びマルチカーソル化後、
Deleteで改行を削除し、カンマを追加
実際の操作は次の動画を参考にしてください。

JSONに限らず、CSVファイル等の一定のルールで記述されたデータに適用できそうです。SELECT id1, id2, ... FROM * WHERE ...などのクエリ文を作るときにもいかがでしょうか。
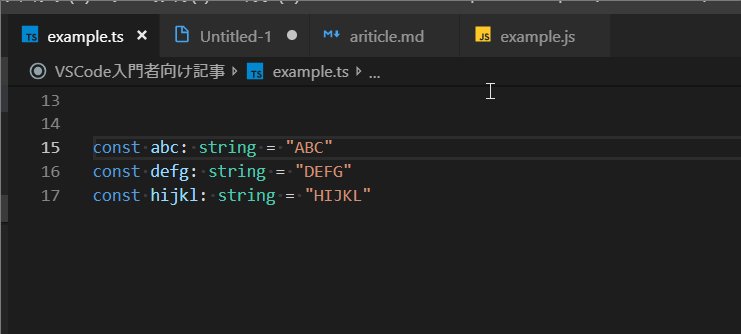
一括大文字・小文字変換を行う
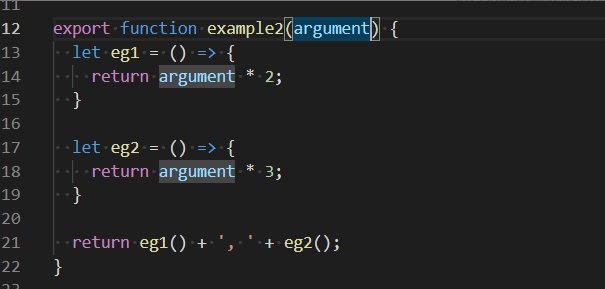
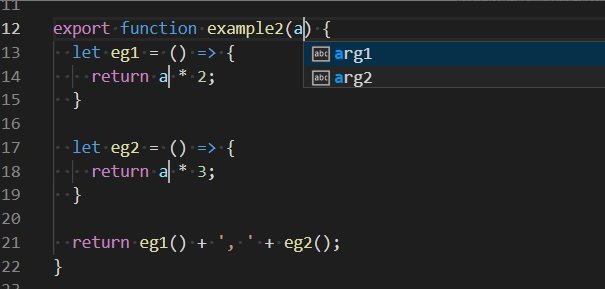
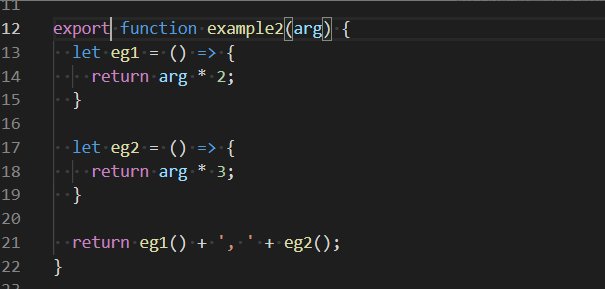
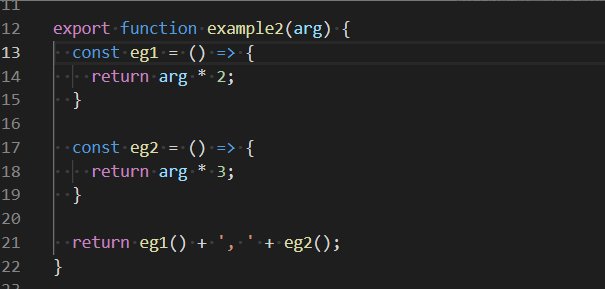
次の例では、マルチカーソルとコマンドで変数名を大文字・小文字に変換しています。

手順は次のようになります。
-
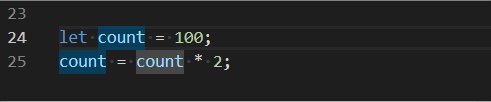
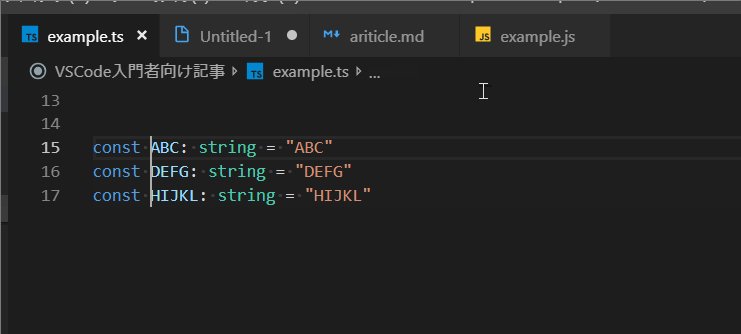
constをCtrl + Dで選択 - 変数名の部分にカーソルを合わせ、
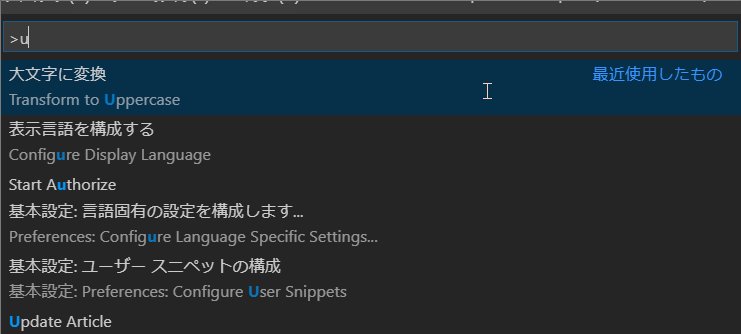
Ctrl + Shift + Pでコマンドパレットを開く -
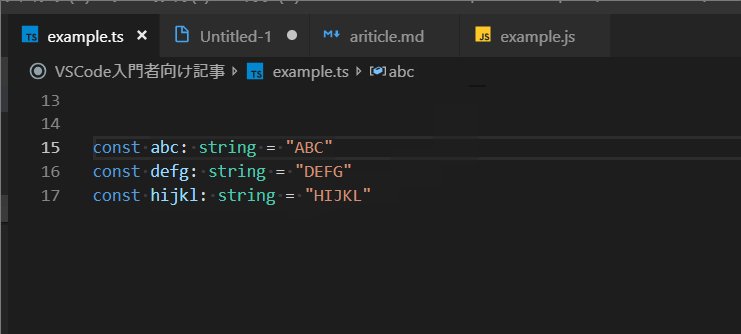
Transform to Uppercaseコマンドにより、大文字に変換
Transform to Lowercaseで小文字に戻すときも同様です。
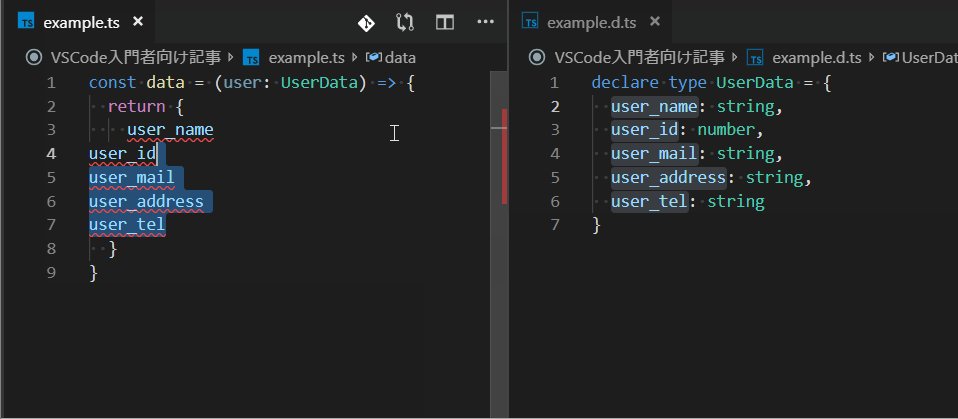
型定義から実装に落とし込む
TypeScriptでは型定義ファイル(.d.ts)の存在により、エディタが型情報を.d.tsから読み込んで、トランスパイル後のJavaScriptファイルにも型を表示することができます。
ここで、.d.tsファイルの型定義をマルチカーソルを使って実装してみましょう。

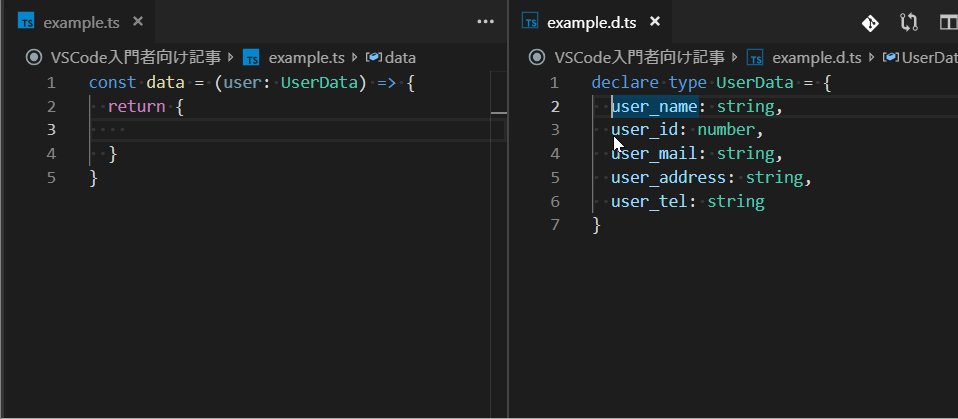
ここでは次の操作を行っています。
- 型定義ファイルからプロパティをコピペ
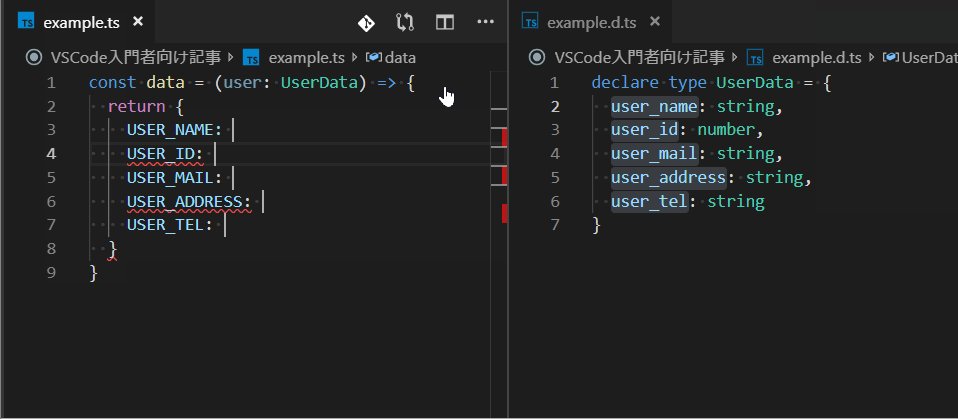
- インデントを整え、
Ctrl + Alt + ↑でマルチカーソルを拡大 -
Ctrl + Shift + Pでコマンドパレットを開き、大文字に変換(Transform to Uppercase) -
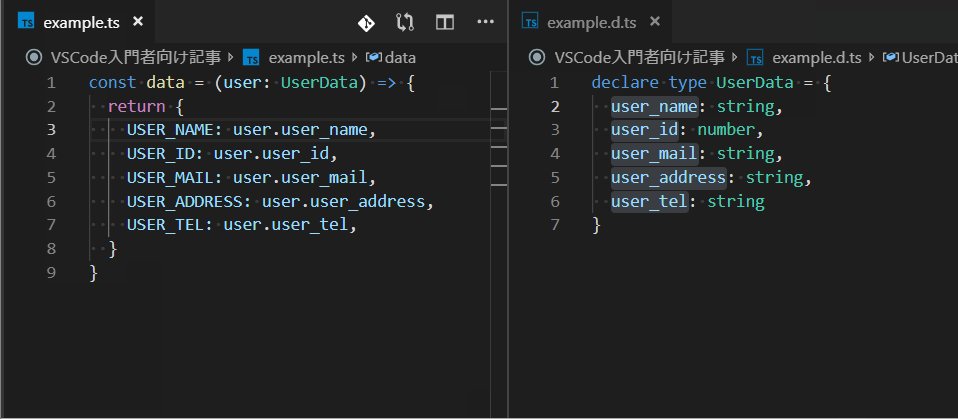
user.の後にペーストし型情報を記述
前節の操作を利用し、Transform to Uppercaseコマンドでプロパティを大文字にしてみました。
このように、共通の文字列を起点にしたり、コマンド等の別の機能と組み合わせることで幅広く応用することができます。ちょっとめんどうな操作があったら、ぜひマルチカーソル機能で対応ができないか、考えてみてはいかがでしょうか。
おわりに
本記事では、VSCodeの入門者向けに次の機能について紹介してきました。
- インテリセンスの動作確認
- ユーザースニペットの定義の仕方
- EmmetによるHTMLおよびCSSの展開
- マルチカーソルの基本と実践
編集機能については、特別なツールや拡張機能を使っていません。全て最初からVSCodeに搭載されている標準の機能です。
ただショートカットキーを多用するため、最初は慣れずに速度も落ちてしまうかもしれません。
しかし、今後の開発効率を考えれば間違いなく有益な知識となります。ぜひ今日から少しずつ練習していきましょう。
参考資料
Special Thanks: mugi様、川崎高志様、TwitterでさまざまなVSCodeネタを教えてくださった皆様