
Vue.jsコミッターkazuponに聞く、良質なDX(開発体験)がもたらす良質な開発サイクル
近年大きな注目を集めるフレームワークとなったVue.js。その発展の裏には、開発コミュニティをストレスなく駆動させる、コミッターたちのさまざまな工夫がありました。黎明期からVue.jsを支える、コミッターの川口和也(kazupon)さんに、フレームワークを躍進させるために必要なことを聞きました。
WebアプリケーションのUI実装を簡単に行える、オープンソースのJavaScriptフレームワーク・Vue.js。利便性の高さと導入の容易さから、近年サービスに採用されるケースが増えています。
そして、Vue.jsの黎明期から、コミッターとしてフレームワークの成長を支えてきたエンジニアがいます。Vue.js日本ユーザーグループの運営に携わるkazuponこと川口和也(かわぐち・かずや/ 
精力的にVue.jsへのコントリビュートを行う川口さんですが、意外にも過去にはOSSの開発には一切携わっていなかったといいます。しかし、彼はあるときVue.jsの機能美に衝撃を受け、積極的に関わるようになり、コントリビューションを行うように。いまではVue.jsの世界での、著名なコミッターとなりました。
それほどまでに川口さんを引きつけたVue.jsの魅力とは? そして、コミュニティに貢献し続けてきた彼は、現在のVue.js人気をどう捉えているのでしょうか?
- 衝撃的だったVue.jsの使い勝手
- Vue.jsを使い始めてから、わずか1ヶ月でコミッターに
- 良質なDXを提供するVue.jsの仕組みづくり
- フレームワークとともに、コミュニティも大きく成長した
- 大切なのは“人間”と向き合うこと
衝撃的だったVue.jsの使い勝手
──何をきっかけに、Vue.jsと出会ったのですか?
川口 業務で担当していたプロジェクトにVue.jsを導入したことです。仕事であるプロジェクトにアサインされたのですが、そこではフロントエンドの技術としてjQueryが使われており、ソースコードがかなり複雑化していました。いわゆるスパゲッティコードの状態です。
「まずは構造化しましょう」という話になり、フレームワークの導入を決定しました。それが2014年のことです。当時はVue.jsだけではなくBackbone.jsやAngular(当時はAngularJSという表現が一般的)、Reactなど優れたフレームワークがそれぞれしのぎを削っていた頃でした。

川口和也さん:大学院卒業後、沖電気工業株式会社でコールセンターのシステム開発に携わる。その後、Webエンジニアに転身。フリーランス、会社員として数多くの開発に関わる。Vue.js 日本ユーザーグループの運営にも携わり、Vue.jsの普及、啓蒙活動に注力する。
──いくつもの選択肢があるなか、Vue.jsに決めたのはなぜでしょうか?
川口 プロジェクトが立ち上がってから、同僚に「Vue.jsがいいよ」と勧められたんです。当時はまだVue.jsが出たばかりの頃で、バージョン0.8くらいです。
どれほどのポテンシャルがあるのか最初は半信半疑だったんですが、利用してみて使い勝手の良さに驚きました。少ないソースコードの量で構造化できて、学習コストも低いし拡張性や柔軟性もある。「これは素晴らしい」と思ってプロジェクトで採用しました。以来、Vue.jsに魅了されてしまったんです。
──他のJavaScriptフレームワークと比較して、Vue.jsの利点はどういったところにあると思いますか?
川口 Vue.jsの設計思想が優れているのは、どんな規模のWebアプリケーションにも導入しやすいところなんです。例えば、ちょっとした“ペライチ”のWebサイトでも、scriptタグでVue.jsを差し込むだけですぐ導入できます。私たちのように、既存のプロジェクトに途中から導入するのも簡単です。
また、中規模~大規模のWebアプリケーションであっても同様です。とにかく、非常にフレキシブルなフレームワークだということ。その設計思想に共感できたのが、大きな魅力を感じた理由ですね。
Vue.jsを使い始めてから、わずか1ヶ月でコミッターに
──そこからVue.jsのコミッターになったのは、どのような経緯で?
川口 「コミッターになろう」と思ってそうしたわけではなく、必要にかられてのことだったんです。私が関わったプロジェクトでForm画面を実装することになり、バリデーション機能が必要になりました。でも、当時はVue.jsにバリデーションを行うためのプラグインがなかったんです。
そこで、「vue-validator」を実装してPull Requestを送ったのが、Vue.jsにコミットするファーストステップでした。プロジェクトでVue.jsを採用してから、1ヶ月後くらいのことですね。
──わずか1ヶ月とはすごいスピードですね!
川口 「vue-i18n」を作ったのも同じタイミングです。これも必要にかられてできたもので、担当プロジェクトで国際化対応が必要だったんです。ニーズを満たしてくれるプラグインがないなら自分で作ろうと、必要なものを実装していきました。その結果として、Vue.jsコミッターのチームメンバーに自然と入っていったという感じです。
──当時は情報が少なかったと思いますが、何を参考にソースコードを書いていたのですか?
川口 プラグインのベストプラクティスと呼べるものがなかったので、本当に手探りです(笑)。調べて聞いて、そして実証するしかなかったんです。分からない部分は、Vue.jsの公式リポジトリを見たり、Vue.js作者のEvan You( 


同じくらいの時期に、公式ドキュメントの翻訳にも取り組むようになったんです。10人くらいの参加者を想定した、Vue.jsユーザー向けの小さいミートアップを開催したのがきっかけです。ミートアップの参加者だった手島拓也(
当時は公式ドキュメントのボリュームも現在ほど多くなかったので、各メンバーで分担すればなんとかなりそう、という感触がありました。それ以降、月に1回ほどのペースで集まって、みんなで翻訳をするようになったんです。
良質なDXを提供するVue.jsの仕組みづくり

──現在、川口さんはVue.jsコアチームに所属しています。チームメンバーは普段どのような作業を行っていますか?
川口 基本的には、Vue.jsが公式でサポートするライブラリの機能追加・変更やバグ対応、公式ドキュメントの修正などを行っています。各IssueやPull Requestの優先度をつけて、「入れる」「落とす」の判断をしたり。それからユーザーの質問に答えたりもしています。
──日々、世界中から数多くのIssueやPull Requestが届くかと思います。何を基準に「取り込む」「取り込まない」を決めていくのですか?
川口 大まかには、以下の2つが基本的な流れです。
- IssueやPull Requestが入力フォーマットに沿っているかをチェック
- その機能が本当に必要かどうかを議論する
まず前者を解説すると、IssueやPull Requestのなかには、必要な情報が記載されないまま起票されてしまうものがあるんです。そうしたチケットの場合、起票者とのコミュニケーションや調査にメンバーのリソースが取られてしまいます。
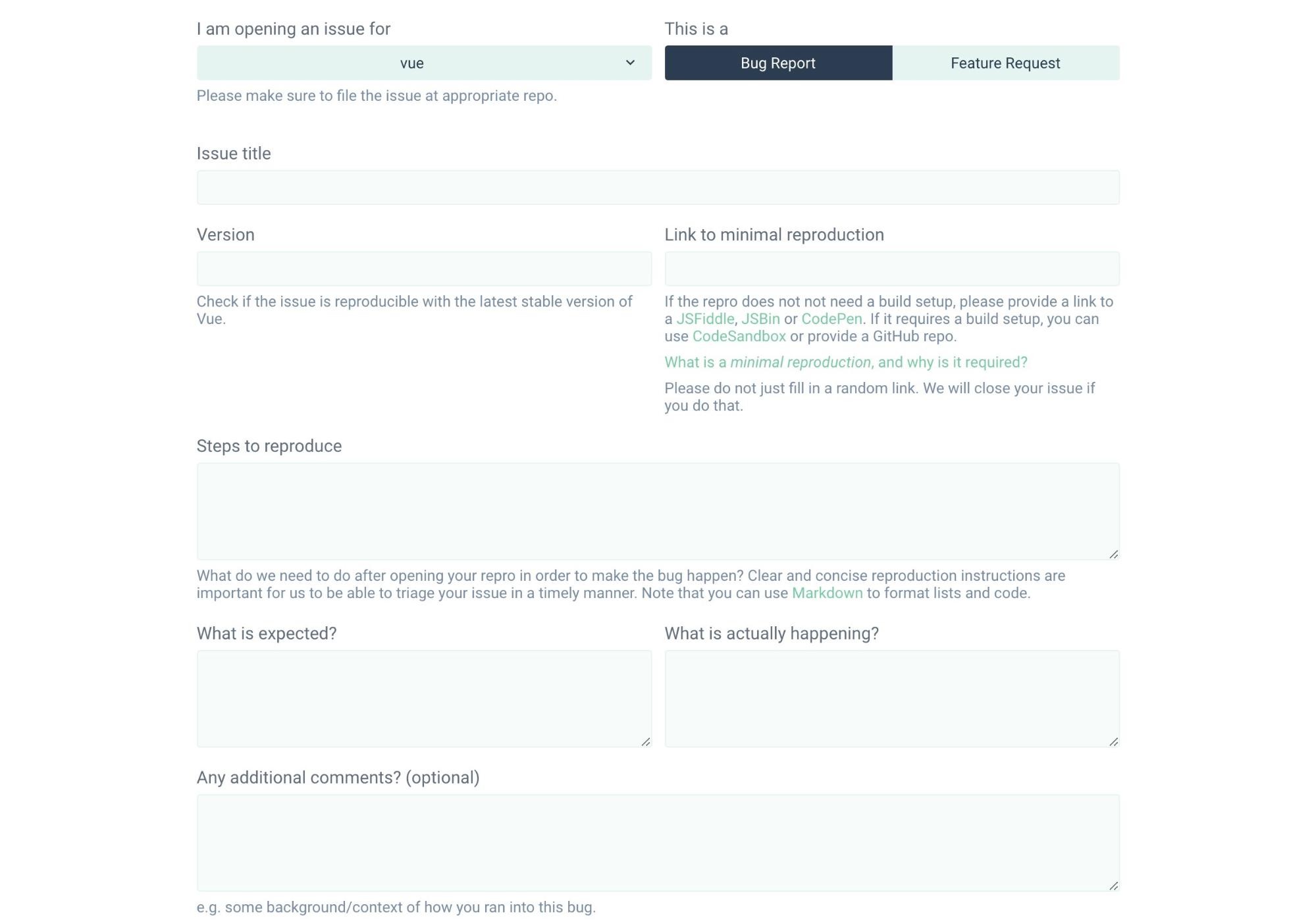
そこでVue.jsチームでは、IssueやPull Request用の入力フォーマットを用意し、フォーマット通りになっていなかったらチケットを自動的に閉じるBotを作成しています。
これによって、チケット対応はかなり効率化できています。他のOSS開発者からも、「Vue.jsのチケット対応の仕組みは優れている」と言っていただけることが多いですね。

▲Vue.jsのIssue入力フォーマットでは、再現コードや再現手順、ユーザーが期待する動き、問題の動きといった情報を入力が求められている。これらの情報があることで、コミッターにかかる負荷が圧倒的に軽減できるためだ。
──その一次チェックを通過した後は、どのような基準でチケットが選別されるのですか?
川口 明確な基準があって、「Vue.jsのコアに取り込まなくても、ユーザーがプラグインなどを使ってなんとかできるなら入れない」です。Vue.jsでは基本的に最小限の機能だけを入れるという方針を大事にしています。Evanさんの設計思想に沿っていれば入れるし、そうでなければ入れないようにしています。
──コアチームの活動を通じて学んだことはありますか?
川口 数多くありますが、何よりも痛感したのは「ユーザー視点を持つこと」の大切さです。これは、Evanさんから学ばせてもらいました。
彼は常にエンドユーザーの視点に立って「どうすれば使いやすくなるか」「開発しやすい環境になるか」を考えています。DX(Developer Experience:開発体験)を重視しているんです。もともと、Evanさんはインタラクションデザイナーの仕事をしていたそうですが、その経験が大きく影響しているのではないでしょうか。
私がVue.jsに魅力を感じているのは、もちろんフレームワークとして優れているからというのもありますが、Evanさんが持つマインドに共感できるから、という要素も大きいんです。
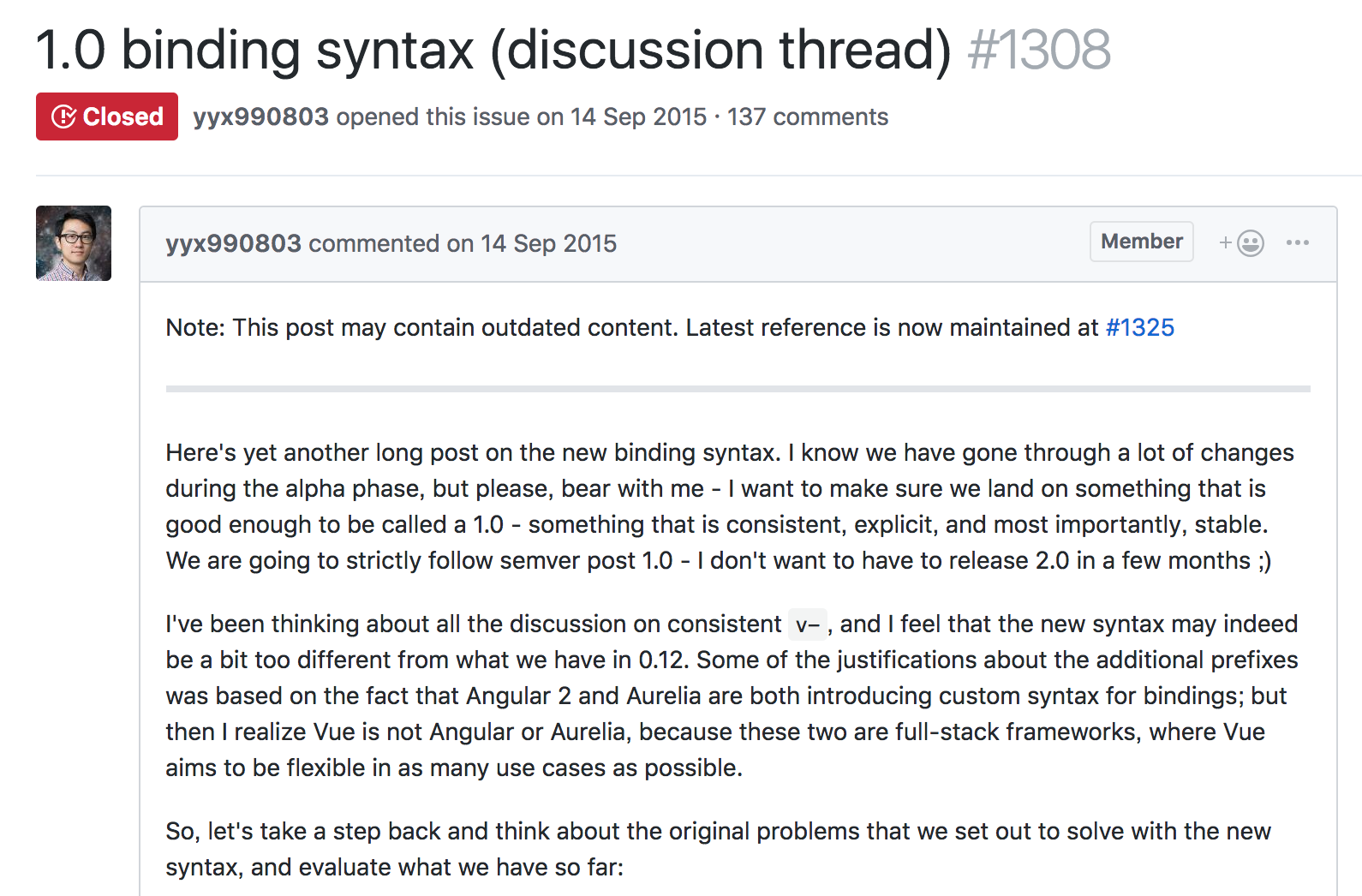
「ユーザー視点」に関してはひとつ印象に残っているIssueがあります。Vue.jsのバージョン1.0がリリースされるかされないか、という頃です。1.0を出すにあたって、新しい構文に関するディスカッションが生まれたんです。

▲川口さんの言うIssueは「1.0 binding syntax (discussion thread)」。いずれもVue.jsの仕様について多くのメンバーが意見を出し合ったIssueであり、コミュニティの成長を実感する契機になったという。
実はこれ以前はIssueでオープンにユーザーの声を聞きつつディスカッションするという雰囲気がなかったんです。しかし、このIssueではユーザーの方がいろいろな意見を出しあい、時には作者のEvanさんも考えないようなアイデアも出てくる。ディスカッションとしてのIssueがいつしかブレストになり、最終的に仕様へとまとまっていくプロセスが自分にとって非常に興味深かったんです。
フレームワークとともに、コミュニティも大きく成長した
──近年、Vue.jsは世界中で流行していると感じます。コミュニティが置かれている環境の変化を感じますか?
川口 まずイベントに参加してくださる方が圧倒的に増えましたね。東京で開催するミートアップは、参加者が常時100人を超えるようになりました。以前は30~40人ほどしか参加者がいなかったのですが(笑)。すごいのが、いまはミートアップの募集を開始すると、わずか数分ほどで枠が埋まってしまうんです。
──まるで人気アーティストのチケット販売のようですね! なぜ、Vue.jsがこれほど人気になったのでしょうか?
川口 ターニングポイントになったと思うのが、2016年の年末に出た「Why we chose Vue.js over React」という記事です。これは日本語にも翻訳されて「私たちはなぜReactではなくVue.jsを選んだのか」として公開されています。Vue.jsが大きな話題になり、これをきっかけにイベントの参加者が爆発的に増えた印象がありますね。
イベント運営も、最初の頃は翻訳メンバーのなかで時間のある人が対応していたんですが、だんだん回らなくなってきて2017年の夏にスタッフを募集しました。それ以降は、20人ほどの体制で運営しています。

──Vue.jsとともにコミュニティも成長してきたのですね。
川口 相当に成長しましたね。感慨深いです。運営スタッフが増えたので、今後はなるべく各メンバーから自発的にアイデアを出してもらい、手を動かしてもらいながら運営する形にしていきたいと思っています。運営スタッフにはWebデザインや動画制作などさまざまなスキルを持った方が参加してくれているので、実現できることも増えてきました。
▲2018年11月3日に開催されたVue Fes Japan 2018のオープニング映像。この高品質な動画も運営スタッフによる制作だ。
──ユーザーだけでなく、コミュニティ運営スタッフの層も厚くなってきたのですね。
川口 フレームワークがマイナーな頃から人気になるまでの過程を目にする機会なんてなかなかないので、貴重な体験をさせてもらいました。OSS開発にせよコミュニティにせよ、多くの人々が携わるプロジェクトの運営を経験できたのは、本当に勉強になったと感じています。
大切なのは“人間”と向き合うこと
──どうすれば、川口さんのようにOSSコミッターとして活躍できるのでしょうか?
川口 日本人にとって、まず敷居になるのは英語だと思っています。GitHub上のコミュニケーションって基本的に英語がメインじゃないですか。そこを突破するのが難所だと思うんです。最初は自分も怖かったですから。
──川口さんはその難所をどう突破しましたか?
川口 自分なりに分かる範囲で英語を使って、翻訳ツールにも助けてもらいながらやっていたんですけど、IssueやPull Requestを出してみて思ったのは「意外とブロークン・イングリッシュでも理解してもらえるんだ」ということ。思った以上にちゃんとコミュニケーションできたんです。
私の場合はその経験をしてから、持っていた恐怖心を払拭できました。結局、私たちはエンジニアなので、最終的にはソースコードを読めば理解し合えると思うんですね。
「ハイレベルなエンジニアでなければPull Requestを出してはいけないのでは」と思われる方もいるかもしれませんが、そんなことはありません。OSS開発者の視点で見ると、単なるTypoの修正であっても、Pull Requestを送ってくれるとすごく嬉しいんです。最初はそのくらいの小さな修正から入ってみてください。きっと、徐々に慣れてくると思います。
それから、私が最近OSS活動において意識しているのは、「Welcome Contribution」などのラベル付けをして、意識的に初心者の方でもがコントリビューションしやすい仕組みを意識的につくることです。

──新しいコミッターが参加しやすい環境を生み出すことが、とても大事なんですね。最後に伺いたいのですが、Vue.jsへのコントリビューションを通じて得られた最も大きな学びとは何だと思いますか?
川口 エンジニアの方って技術が好きですよね。だから最新の技術を取り入れること自体が目的化しがちなんですけど、それ以上に「自分だけでなく、他のエンジニアにも使ってもらうことが大切」だということです。自分が好きな技術を追い求めるのはもちろん大事ですが、それが他の人にとっての価値につながらなければ意味がありません。
それを実現するには、他の方々との適切なコミュニケーションが重要になってきます。何かを決定するのにも、多くの人との連携が必要だからです。結局、エンジニアとして技術を扱っていても、最後にたどり着くのは“人間”と向き合うことの大切さなんだと、OSS開発を通じて感じるようになりました。
──何よりもユーザーを大切にするVue.jsらしい視点ですね。今回は貴重なお話をどうもありがとうございました!
取材・執筆:中薗昴




