
動画アプリをなめらかに動かす技術~『AbemaTV』のユーザー体験を支えるエンジニアリング
大人気インターネットテレビ局『AbemaTV』。そのUI / UXとはどのように設計されているのでしょうか。そして、UI / UXを実現する技術とは。スムーズな動画体験を支える技術を中の人に聞いてみました。
アプリの累計ダウンロード数 3,000万以上。
月間アクティブユーザー数 1,100万以上。
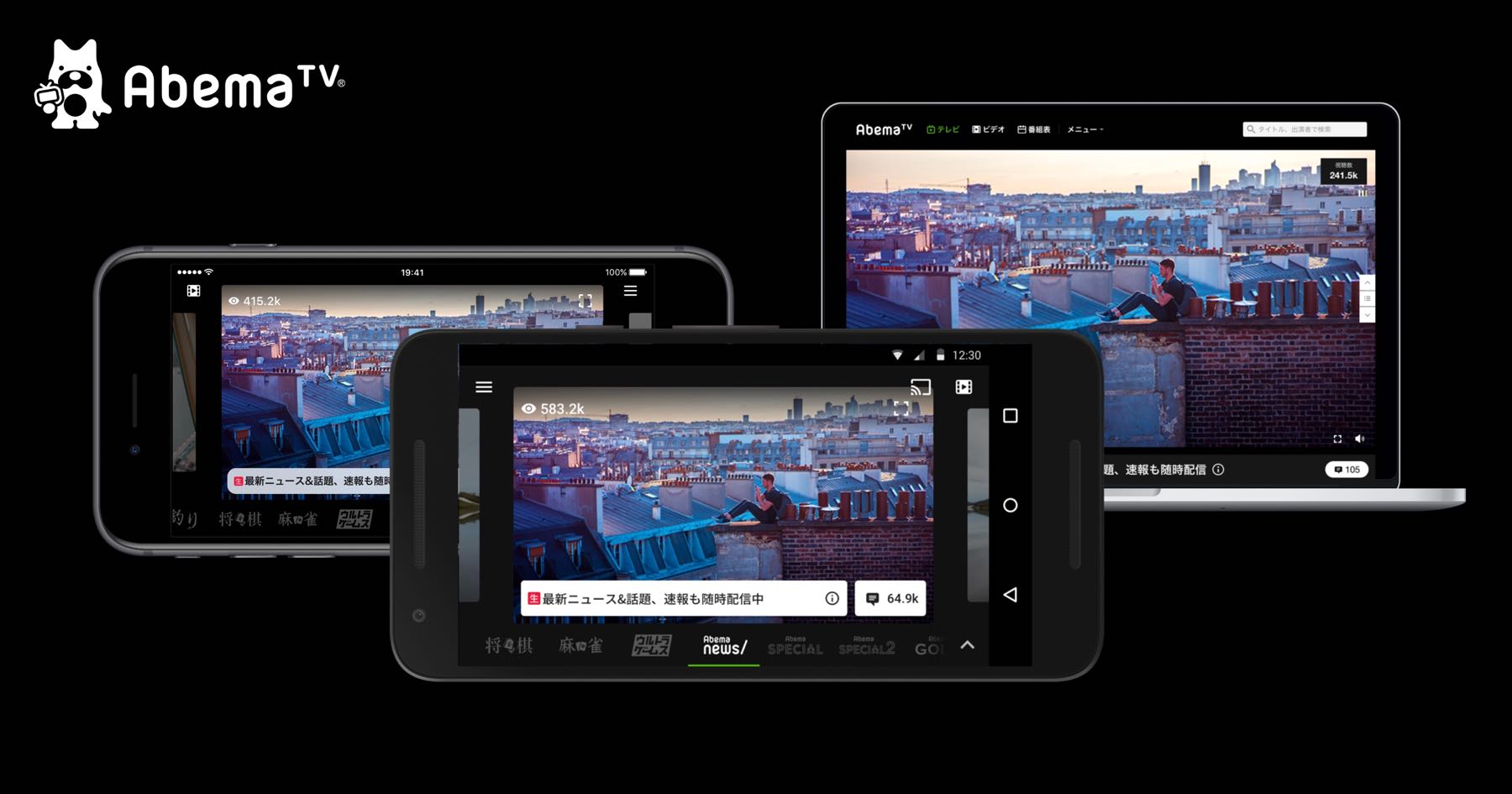
膨大な利用者を抱え、日本屈指のインターネットテレビ局となった『AbemaTV』。人気の理由は、バラエティー豊かなコンテンツだけではありません。ユーザーを惹きつける魅力的なUIにもあります。高い没入感と滑らかな操作性が、ストレスのない視聴体験を支えているのです。
では、こうしたUIの奥底にはどのような設計思想があり、どのような技術で実装されているのでしょうか。同サービスのUIデザイナーである松本俊介さん、iOSエンジニアの横山祥平さんに、「AbemaTVのユーザー体験とそれを支える技術」を聞きました。
- 松本俊介(まつもと・しゅんすけ)

- 2015年新卒入社後、AbemaTVのUIデザイナーとして従事。iOS / AndroidのUIデザイン制作を担当している。
- 横山祥平(よこやま・しょうへい)


- 2017年新卒入社後、AbemaTVのiOSエンジニアとして従事。
- UIのもととなる3つのコンセプト
- 画面の描画に特化したフレームワークを、社内で自作
- Viewの状態を管理するため、MVVMアーキテクチャを導入
- 縦・横の向きを判別できないiPadで、どうやって縦画面視聴を実装する?
- 『72時間ホンネテレビ』の負荷対策
- 目指すは、国内最高レベルのプロダクト
UIのもととなる3つのコンセプト
──松本さんは『AbemaTV』の立ち上げフェーズからUIデザイナーを務めていたそうですね。どのようなコンセプトのもと、デザインはスタートしたのでしょうか?
松本 最初に、弊社代表の藤田から『AbemaTV』で大切にすべき以下の3つのキーワードが与えられました。
- インターネットテレビ
- 数十チャンネルのザッピングUI
- シンプルでスタイリッシュなUI
これらの要素を具体的にUIに落とし込むところからデザインがスタートしました。
当時のデザイナーは、僕を含めて3人でした。「キーワードから連想できるUIをとにかくアウトプットしよう」という方針のもと、メンバーたちで山ほどプロトタイプを作成していったんです。
3人のデザイナーがデザイン案を1日当たり1パターン以上は作り、それを3ヶ月ぐらい続けたので、気付いたら250種類くらいの数になってしまいました(笑)。

UIデザイナー 松本俊介さん。
「テレビ的な体験」を表現するUI
──では、先ほど挙がった3つのキーワードを、どのようにしてUIに落とし込んでいったのか、教えてください。
松本 まず「インターネットテレビ」に関連したお話しをさせてください。藤田は初期から「受け身視聴」というコンセプトを大事にしていました。つまり、アプリの利用者が何も操作しなくても受け身でダラダラ番組を観られるということです。まさに「テレビ的な体験」ですね。
──なるほど。ではその「テレビ的な体験」をどう表現したのでしょうか?
松本 多くの動画配信サービスは、動画のサムネイルに再生ボタンがあり、それをタップすることで再生されます。でも、テレビのような体験にするためには、それではいけません。アプリを起動したらすぐになんらかの動画が再生されるべきだと判断しました。
それから、初期の頃は縦画面視聴のみにしていたんですが、途中から横画面視聴に切り替えました。これも「インターネットテレビ」というコンセプトに一貫性を持たせるためのもので、動画の大きさを優先して横画面にしました。
なおかつ、「ありきたりな視聴体験にはしたくない」という社長の強い想いもあったので、当時としては珍しい横画面視聴のUIになったんです。

かくして、『AbemaTV』の横画面視聴UIは生まれた。今でこそユーザーに受け入れられるようになったこのUIだが、リリース当時は大きな驚きをもって迎えられた。
『AbemaTV』の遅延のない動画読み込みを実現する仕組み
「アプリ起動時にすぐ動画再生」という仕組みを実現するには、遅延のない動画読み込みが不可欠だ。『AbemaTV』ではサーバー側のみならず、クライアント側でも読み込みの速度を高めるための工夫がされている。
基本的に動画の読み込みは、UIのFrame更新を行うメインスレッド処理に影響がないようにサブスレッドで行われる。だが、処理によってはサブスレッドのサービスレベルを指定したり、動画の再生に悪影響が出てしまう処理をあえてメインスレッドで実行したりと、UI描画と動画の双方が最適化されるように非同期処理を調整しているという。
これらの複雑な処理は『RxSwift』を用いてリアクティブプログラミングを行い、データの流れがシンプルになるようにしている。また、動画のプレイヤーに使用されるコンポーネントでは『GridView』というフレームワーク(詳細は後述)を使用し、描画の最適化を行っているという。
ザッピングUIを表現するチャンネル表示
──「数十チャンネルのザッピングUI」をスマホで表現するのは難しそうにも思えますが。
松本 チャンネル数がたくさんあることをユーザーに理解してもらうため、画面下部に各チャンネルを横並びにする仕様にしました。

さらに、放送中の番組を画面中央に表示し、隣接するチャンネルを画面左右に表示するUIにしたんです。これは、ザッピングすれば隣接する番組に切り替えられることを伝える意図です。
スマホの画面サイズに合わせ、表示する要素を最適化
──「シンプルでスタイリッシュなUI」というキーワードはどんな部分に表れていますか?
松本 藤田とチームメンバーは「地上波のテレビは多くのテロップやワイプが出ているが、それは大画面だから成立するもの。スマホの場合は同じような画面要素にしてはいけない」という共通認識を持っていました。
その認識に基づき、表示する要素を減らし、文字数も少なくしました。また、背景色を真っ黒にすることでデバイスとUIが溶け込み、動画が浮き出るような表現をしました。とにかくユーザーが動画に集中できることを大切にしたんです。さらに、アプリの動作が遅延なくスムーズであることも重視しました。
画面の描画に特化したフレームワークを、社内で自作
──いま松本さんがおっしゃった、「アプリの動作をなめらかにする」には、エンジニアリングの力が必要不可欠かと思います。どんな技術を用いているのでしょうか?
横山 同じチームのエンジニアである伊藤恭平(KyoheiG3)さんが自作した『GridView』『AttributedLabel』というフレームワークが役立っています。これは、『AbemaTV』のために伊藤さんが自作し、オープンソース化したものです。

iOSエンジニア 横山祥平さん。
『GridView』は画面に情報を表示する際に、ユーザーから見えている領域のみ描画処理を行うUIフレームワークです。スクロールをすると、描画される範囲がその動きに追随していきます。描画に必要な最小限の情報だけを使用するため、パフォーマンスに優れているんです。『AbemaTV』内では、番組表を表示する処理などに使われています。
『AttributedLabel』はテキスト描画のパフォーマンスが高いUIフレームワークです。一般的によく使われているテキスト表示に関するUIフレームワーク『UILabel』の処理を最適化して高速化したもので、画面スクロールなどの動きを非常になめらかにできます。これも、番組表をスクロールする処理で使われていますね。
──その2つが持つ強みとは何ですか?
横山 アニメーションやUI描画をサポートしてくれるフレームワークは世の中にたくさんあります。でも、パフォーマンスを考慮して作られているものは、それほど多くありません。これらの2つは、ユーザーに良質なUXを提供する意図から、処理速度を重視して開発されているんです。

『AttributedLabel』と『UILabel』の描画速度比較画像。前者の方がより滑らかな描画であることが分かる。画像はAttributedLabelより。
ストレスフリーな操作性のアプリを作るためにも、パフォーマンスを重視したフレームワークを使うことはとても重要だと思います。
Viewの状態を管理するため、MVVMアーキテクチャを導入
──技術的な話をもっと聞かせてください。横山さんはiOSエンジニアだそうですが、iOSアプリではどんなアーキテクチャを採用していますか?
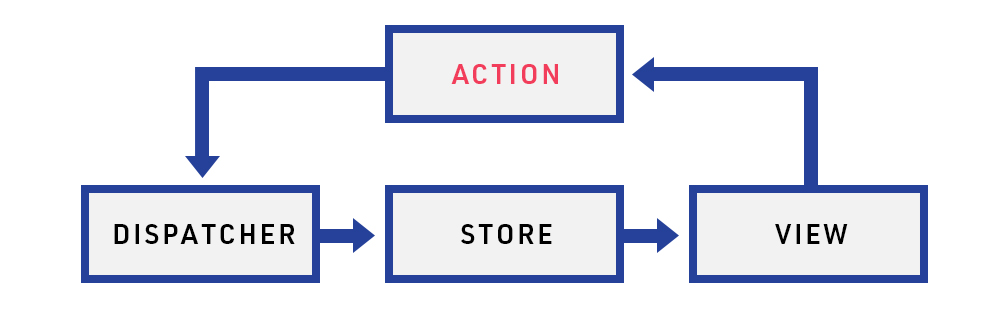
横山 『AbemaTV』のiOSアプリはFluxアーキテクチャとMVVMアーキテクチャを採用しています。
アプリケーション全体に関わる処理はFluxアーキテクチャを用いており、疎結合なデータの流れで処理することで設計をシンプルにしています。
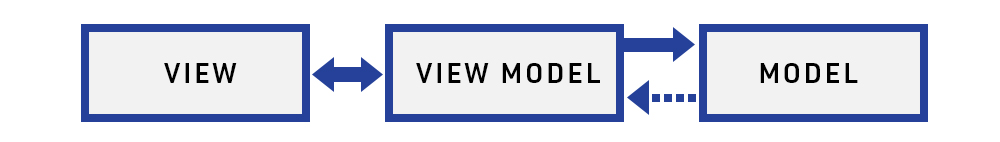
基本的にViewを扱うようなコンポーネントはMVVMアーキテクチャを用いており、Viewの状態・ロジックをViewModelに集約することで、各コンポーネントの役割を明確化しているんです。
検索機能のMVVMアーキテクチャについては、横山さんが『CyberAgent Developers Blog』で詳細を解説している。
初期の頃はFluxアーキテクチャのみを採用していました。しかし、機能が増えるに伴って、持たなければならない画面の状態の種類が多くなってきたので、MVVMアーキテクチャを取り入れたんです。

Fluxアーキテクチャのモデル図。

MVVMアーキテクチャのモデル図。
──MVVMアーキテクチャを導入したのは、具体的にどの機能を実装したタイミングでしたか?
横山 横画面視聴のみだった『AbemaTV』を、縦画面視聴にも対応したタイミングです。
画面の向きが2種類あることで、横画面UIと縦画面UIの両方の情報を持つ必要が出てきます。既存のFluxアーキテクチャだけではデータ構造が複雑になり過ぎてしまう懸念がありました。そこで、Viewの状態を適切に管理するためにMVVMアーキテクチャを取り入れたんです。
縦・横の向きを判別できないiPadで、どうやって縦画面視聴を実装する?
──縦画面視聴といえば、先日リリースされた「iPadでの縦画面視聴対応」の開発を横山さんが担当されたと聞きました。実装に当たり大変だったことはありますか?
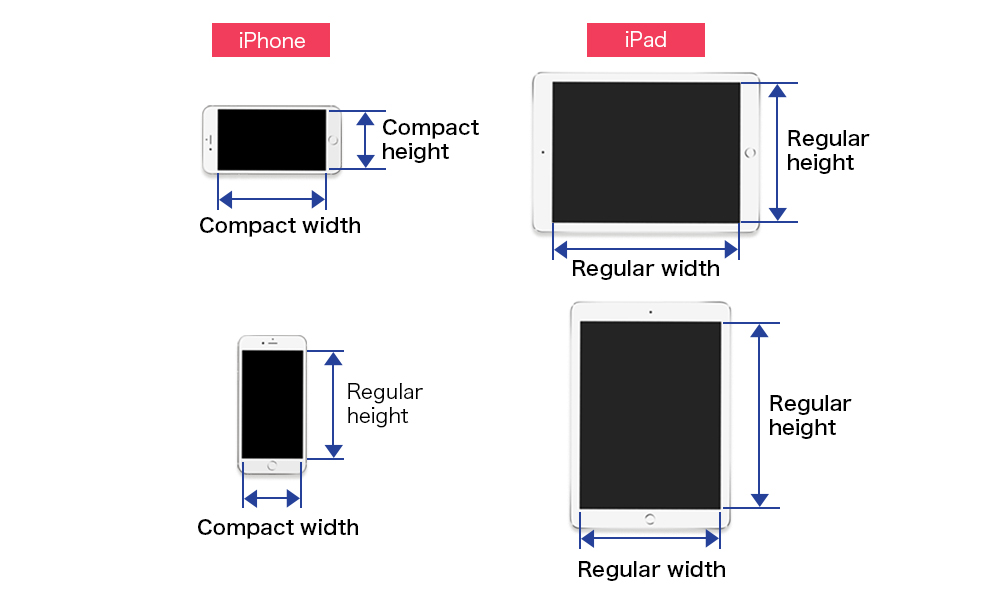
横山 iPhone版では、Xcode6より導入されたSize Classという仕組みにより縦画面、横画面で異なるデザインを実現しています。iPhoneが持つTraitCollectionという画面情報は縦画面と横画面で変化するため、その情報をもとにSize Classを用いてデザインを組んでいるんです。

Size Classでは、画面サイズをRegularとCompactという大きく2種類のステータスで表現する。iPhoneの場合は縦・横に傾けた場合にこれらの情報が変化するが、iPadの場合は縦・横いずれに傾けても常にRegularのままだ。
しかし、iPadの場合は画面の向きに関わらずこの情報が一律です。通常の方法では、iPhoneと同じように画面の向きによってデザインを変化させることができません。
──なんと! では、どうやって縦と横を判別したのでしょうか?
横山 iPad版だけコードのみで画面レイアウトを組み、縦と横で異なるデザインにする方法もあるのですが、iPhoneのコードと切り分ける必要があるためメンテナンスコストを考慮すると現実的ではありませんでした。
そのため、iPadの“画面サイズ”からTraitCollectionを計算し、iPhoneと同じTraitCollectionの状態を画面単位で適応させることで、縦画面と横画面に最適化された既存のレイアウト計算処理をiPadでも共通で使用できるようにしました
これにより、iPhoneとiPadの分岐処理も減らすことができるので、UIの変更・拡張もしやすくなります。
──iPad対応で、他に大変だったことはありますか?
横山 そのリリースと同じタイミングで、iPadのメニューを「ドロワーメニュー」から「タブバー」に変更しました。これにより、iPhone版のメニューのUIとiPad版のメニューのUIが大きく変わってきます。「どうすれば、複雑な設計にせずiPhoneとiPadで異なるUIを実現できるか」を考える必要がありました。

2018年4月23日のリリースで、「縦画面視聴への対応」「ナビゲーションをタブバーに変更」など表示画面が大きいiPadでの操作性をより向上させるための対応を行った。
──どんな解決策を採ったのですか?
横山 画面の遷移や表示切替を担うコアモジュールを、iPhoneとiPadで切り分けました。これにより、iPad側に加えた変更でiPhoneへの影響を出すことなく、UI改善の対応を進めていったんです。
具体的には、ルーティング処理(画面構成、画面遷移処理など)やアプリケーションの設定を行なう基盤部分があるのですが、それをiPhoneとiPadで切り分けて使用できるようにしました。
主にルーティング処理を行う部分をiPadとiPhoneで分け、それ以外で共通で使えるロジック部分は別に切り出して共通化しています。
iPad版を「ドロワーメニュー」から「タブバー」に変更した理由
アプリのナビゲーションの重要度がリリース当初より増したため、「そもそもドロワーメニューを見直したい」と『AbemaTV』開発チームは考えていたのだそうだ。
だが、アプリ全体で一気にリニューアルするのはリスクが高く、A/Bテストをするほどの開発リソースもなかった。だが、「試す価値は高いのでiPad版で試験的に導入してみよう」という方針で、iPad版のリニューアルが実現したのだという。
『72時間ホンネテレビ』の負荷対策
──数ある人気番組のなかでも「72時間ホンネテレビ」は特に大きな話題となりましたね。番組放映時に行ったUX向上のための施策はありますか?
横山 『72時間ホンネテレビ』は、過去最高の視聴者数になることが容易に想像できました。だから、何より大事にしていたのは「とにかくサービスを落とさないこと」です。
サーバー強化はもちろんやりましたし、高負荷に耐えられるようクライアントサイドも負荷対策を実施したんです。

稲垣吾郎さん、草彅剛さん、香取慎吾さん3名が72時間にわたり生出演した特別番組「稲垣・草彅・香取3人でインターネットはじめます『72時間ホンネテレビ』」。本番組では、「AbemaTV」開局以来、最長となる72時間にわたる完全生放送を行い、過去最高となる7400万視聴を記録した。
──例えば、横山さんが担当するiOSアプリではどんな対策を行いましたか?
横山 サーバーへのリクエストを減らすため、頻繁に叩かれているAPIを移行しました。具体的には、ユーザーの行動などを分析・集計するためにクライアント側からサーバー側にユーザーの行動ログを送っているのですが、これらの送信量が非常に多かったので、APIの送信先を変更する対応をしたんです。
ログの中には番組の視聴履歴など事業上絶対にバグを出してはいけないものも含まれていたため、より安全性を高めるためにログ送信の機能をテストできるように設計変更しました。また、ログのAPIリクエスト機能そのもののフレームワーク化も行ったんです。
──負荷対策のためには、サーバーサイドだけではなくクライアントサイドが工夫できることもたくさんあるんですね。松本さんをはじめとするデザイナーチームが実施したことはありますか?
松本 エラー画面を細かく用意しました。通常、サーバーが落ちた際に表示するエラー画面って、閲覧不可であることを説明するだけのシンプルなものである場合がほとんどです。でも、『72時間ホンネテレビ』のタイミングではTwitterやYouTubeにユーザーを誘導するようなエラー画面を作成しました。

作成されたエラー画面。
──それは、どういった目的で?
松本 『AbemaTV』のTwitterアカウントに誘導することで「サーバーダウンの理由や復旧にかかる時間」を伝えられるようにしたかったのです。
また、「72時間ホンネテレビ」はYouTubeでのリアルタイム同時配信も行っていたので、万が一『AbemaTV』で視聴できなくてもYouTubeで視聴できるようにしたわけです。
結局、サーバーは落ちなかったので、エラー画面は関係者以外だれも見ていないんですけどね(笑)。でも、「どうやってサーバー高負荷時に良質なUXを提供するか?」を考えたこと自体に、大きな意味があったと思います。
目指すは、国内最高レベルのプロダクト
──『AbemaTV』を今後どのように育てていきたいですか?
松本 藤田やメンバーは「『AbemaTV』をマスメディアにしたい」という共通認識を持っています。その目標を達成するため、メンバー全員でアイデアを考えていきたいですし、プロダクトのクオリティを高めていきたいです。
横山 『AbemaTV』を誰もが使っているサービスにしていきたいですし、その目標を実現するためエンジニアとして貢献できたらと思っています。
日々、努力を積み重ねていますが、プロダクトのクオリティやUXが日本最高レベルかといったらまだそうではない。改善すべき部分もまだまだたくさんあります。だからこそ、みんなで力を合わせて「『AbemaTV』はプロダクトのクオリティが本当に高いね」と言われるようなアプリにしていきたいですね。
──高みを目指し続ける姿勢、本当に素敵ですね。今回はどうもありがとうございました!
取材・執筆:中薗昴(サムライト)/写真:杉本晴




