
もう見た?GitHub最新人気リポジトリTop25総覧【2017年9月版】
GitHubで直近1年に作成されたリポジトリの中から、スター数が多いリポジトリ上位25個を収集!読み物からソースコードまで、皆さんの開発に役立つ要素満載です!
世界中の開発トレンドはGitHubにあり。
今回は直近1年に作成されたリポジトリの中から、スター数が多いリポジトリ上位25個を収集し、ジャンル別に整理しました。また、より内容を把握しやすくするため、各リポジトリの概要も記載しています。
上位にはソースコードだけでなく、開発に役立つ読み物系のリポジトリも多数。ぜひ参考にして、あなたの開発をブラッシュアップしてください。
- 読み物
-
JavaScript、TypeScript
- Next.js : Framework for server-rendered React apps
- Element : A Vue.js 2.0 UI Toolkit for Web.
- Step-by-step tutorial to build a modern JavaScript stack.
- Clean Code concepts adapted for JavaScript
- Prettier : An Opinionated Code Formatter
- Puppeteer : Headless Chrome Node API
- Vue2 elm
- A set of best practices for JavaScript projects
- Chromeless
- Python、機械学習
- Android, iOS
- 中国語訳
- おわりに
読み物
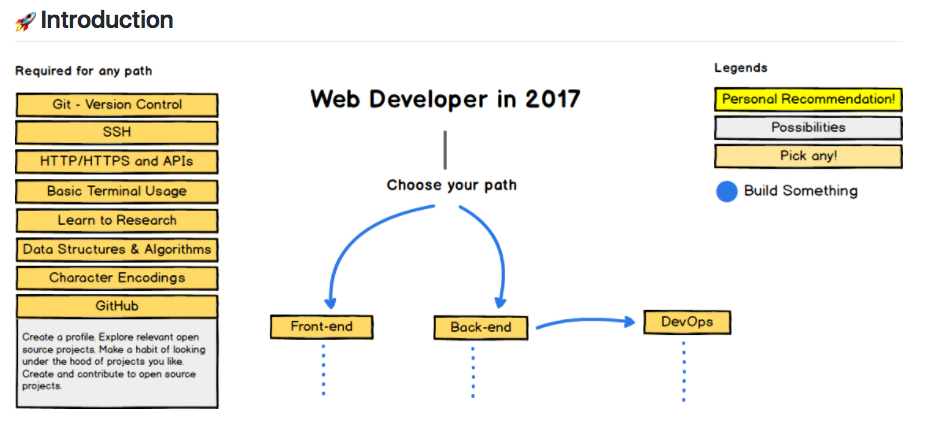
Roadmap to becoming a web developer in 2017

スター数トップは「Roadmap to becoming a web developer in 2017」 。フロントエンドとバックエンド、DevOpsそれぞれの分野で身につけるべき技術、おすすめのフレームワークがロードマップとして図示されている。作者のKamran Ahmedse氏は、ドバイのオンライン旅行予約サービス「tajawal」のリードエンジニア。
| URL | https://github.com/kamranahmedse/developer-roadmap |
|---|---|
| 作成者 | kamranahmedse |
| Star数 | 2万6133(ランキング1位) |
| Fork数 | 3513 |
| メイン言語 | なし |
Best websites a programmer should visit
「プログラマなら知っておきたい」サイトのリンク集。Hacker Newsなどおなじみの情報収集サイトから各種言語のチュートリアル、人気の開発者ブログ、英語力アップにおすすめの英文法解説サイトまで幅広く網羅。コンテンツも随時更新されている。
| URL | https://github.com/sdmg15/Best-websites-a-programmer-should-visit |
|---|---|
| 作成者 | sdmg15 |
| Star数 | 1万9608(ランキング2位) |
| Fork数 | 1847 |
| メイン言語 | なし |
The System Design Primer
大規模システムの設計方法をいかに学ぶかを解説したリポジトリ。ロードバランサ、DB、キャッシュ、HTTPなど、システムで使われる各要素の役割や本質を詳しく説明。FacebookのフィードやAmazonの売れ筋ランキングのシステム構成も紹介されている。
| URL | https://github.com/donnemartin/system-design-primer |
|---|---|
| 作成者 | donnemartin |
| Star数 | 1万9282(ランキング3位) |
| Fork数 | 2124 |
| メイン言語 | Python |
Design Patterns for Humans
スター数1位の「Roadmap to becoming~」の作者が制作した、デザインパターンを紹介するリポジトリ。生成、構造、振る舞いと大きくカテゴライズされている。各デザインパターンの性質を大まかに説明する「Real world example」(現実世界での例)の表現がユニーク。
| URL | https://github.com/kamranahmedse/design-patterns-for-humans |
|---|---|
| 作成者 | kamranahmedse |
| Star数 | 1万7876(ランキング4位) |
| Fork数 | 1372 |
| メイン言語 | なし |
Every Programmer Should Know
名前どおり「すべてのソフトウェア開発者が知るべきこと」をまとめたリポジトリ。アルゴリズムやアーキテクチャ、SEOなどのほか、キャリアの積み方や人との接し方など多種多様なドキュメントがそろう。
| URL | https://github.com/mr-mig/every-programmer-should-know |
|---|---|
| 作成者 | mr-mig |
| Star数 | 1万5283(ランキング12位) |
| Fork数 | 927 |
| メイン言語 | なし |
Learn regex the easy way
正規表現で使われる文字や記号、ルールを紹介したリポジトリ。日本語翻訳されたドキュメントもある。
| URL | https://github.com/zeeshanu/learn-regex |
|---|---|
| 作成者 | zeeshanu |
| Star数 | 1万2653(ランキング17位) |
| Fork数 | 1098 |
| メイン言語 | なし |
Interviews
プログラマの就職活動時に役立つ知識を集めたリポジトリ。アルゴリズム解説など、就職試験時に問われる内容がまとめられている。
| URL | https://github.com/kdn251/interviews |
|---|---|
| 作成者 | kdn251 |
| Star数 | 1万2332(ランキング18位) |
| Fork数 | 1665 |
| メイン言語 | Java |
Computer Science courses with video lectures
コンピュータサイエンス講義が学べる動画のリンク集。「アルゴリズム」「ソフトウェアエンジニアリング」「人工知能」「機械学習」「Webプログラミング」「セキュリティ」などと幅広い分野をカバー。
| URL | https://github.com/Developer-Y/cs-video-courses |
|---|---|
| 作成者 | Developer-Y |
| Star数 | 1万439(ランキング23位) |
| Fork数 | 1043 |
| メイン言語 | なし |
JavaScript、TypeScript
Next.js : Framework for server-rendered React apps

サーバサイドレンダリング機能を持つJavaScriptアプリケーション向けフレームワーク。Webpack/Babelなど、フロントエンドでの開発環境を設定せずに利用できる。2016年10月末にリリース、現在はバージョン2(バージョン3はベータ版)が用意されている。
| URL | https://github.com/zeit/next.js |
|---|---|
| 作成者 | zeit |
| Star数 | 1万6909(ランキング6位) |
| Fork数 | 1327 |
| メイン言語 | JavaScript |
Element : A Vue.js 2.0 UI Toolkit for Web.
Vue.js 2.0ベースのコンポーネントを集めたUIライブラリ。フォームの基本パーツやカラーピッカー、ナビゲーションメニューなど、40種類以上のコンポーネントが用意されている。
| URL | https://github.com/ElemeFE/element |
|---|---|
| 作成者 | ElemeFE |
| Star数 | 1万6642(ランキング7位) |
| Fork数 | 2964 |
| メイン言語 | Vue、JavaScript |
Step-by-step tutorial to build a modern JavaScript stack.
JavaScriptスタックを使い始めるためのガイド。Node、React、などの各ツールを「つなぎ合わせて実際に活用する」ことに主眼を置いている。2016年にバージョン1をリリース、2017年3月にはHerokuなどが加わりバージョン2となった。
| URL | https://github.com/verekia/js-stack-from-scratch |
|---|---|
| 作成者 | verekia |
| Star数 | 1万5973(ランキング9位) |
| Fork数 | 1475 |
| メイン言語 | JavaScript |
Clean Code concepts adapted for JavaScript
JavaScriptでの変数名の書き方や良いコメントの方法などをサンプルコードを交えて解説。『Clean Code』(邦題『Clean Code アジャイルソフトウェア達人の技』)の考え方「Readability,Reusability, Refactability」をJavaScriptに適用させたガイド。
| URL | https://github.com/ryanmcdermott/clean-code-javascript |
|---|---|
| 作成者 | ryanmcdermott |
| Star数 | 1万5689(ランキング10位) |
| Fork数 | 1441 |
| メイン言語 | JavaScript |
Prettier : An Opinionated Code Formatter
Node.jsで作られたJavaScriptの自動整形ツール。ES2017はもちろん、TypeScriptやJSONなどもサポート。VimやAtomなどエディタ用のプラグインも用意されている。
| URL | https://github.com/prettier/prettier |
|---|---|
| 作成者 | prettier |
| Star数 | 1万4215(ランキング12位) |
| Fork数 | 527 |
| メイン言語 | JavaScript、TypeScript |
Puppeteer : Headless Chrome Node API
Chrome 59から搭載された、ブラウザをヘッドレス環境で実行できる「ヘッドレスChrome」機能。Puppeteerは、Node.jsからヘッドレスChromeを操作するライブラリ。
| URL | https://github.com/GoogleChrome/puppeteer |
|---|---|
| 作成者 | GoogleChrome |
| Star数 | 1万3138(ランキング15位) |
| Fork数 | 412 |
| メイン言語 | JavaScript、HTML |
Vue2 elm
ユーザ認証や住所検索などのショッピングアプリ向けの機能をVue2+Vuexを使って作成しているプロジェクト。実装用コードがオープンソースで公開されている。
| URL | https://github.com/bailicangdu/vue2-elm |
|---|---|
| 作成者 | bailicangdu |
| Star数 | 1万1401(ランキング19位) |
| Fork数 | 3739 |
| メイン言語 | Vue、JavaScript |
A set of best practices for JavaScript projects
JavaScriptを使った開発プロジェクト(フロントエンド)でのガイドライン。うまくいったプロジェクトのノウハウが紹介されている。Gitルールやディレクトリの構成、APIデザインなど。
| URL | https://github.com/wearehive/project-guidelines |
|---|---|
| 作成者 | wearehive |
| Star数 | 1万452(ランキング21位) |
| Fork数 | 836 |
| メイン言語 | JavaScript |
Chromeless
AWS Lambda上でヘッドレスChromeを動かせるライブラリ。
| URL | https://github.com/graphcool/chromeless |
|---|---|
| 作成者 | graphcool |
| Star数 | 1万376(ランキング24位) |
| Fork数 | 321 |
| メイン言語 | TypeScript、HTML |
Python、機械学習
Machine Learning for Software Engineers

アプリエンジニアから、機械学習エンジニアへのキャリアアップを数ヶ月で目指している著者@zuzoovn の学習計画が記されたリポジトリ。「推奨」リスト内には、機械学習が無料で学べるサイトやポッドキャスト、ゲームなどが紹介されている。
| URL | https://github.com/ZuzooVn/machine-learning-for-software-engineers |
|---|---|
| 作成者 | ZuzooVn |
| Star数 | 1万6302(ランキング8位) |
| Fork数 | 2983 |
| メイン言語 | なし |
Deep Learning Papers Reading Roadmap
ディープラーニングの論文をまとめたリポジトリ。「概要から詳細」「古いものから最新のものまでカバーする」「一般的な例から特定分野での例」「最先端技術に焦点を当てる」の4つのガイドラインにそって紹介している。2015~2016年に公開された新しめの論文が多い。
| URL | https://github.com/songrotek/Deep-Learning-Papers-Reading-Roadmap |
|---|---|
| 作成者 | songrotek |
| Star数 | 1万3392(ランキング14位) |
| Fork数 | 2533 |
| メイン言語 | Python |
CPython : The Python programming language
PythonのOSS開発プロジェクト。本稿執筆時のバージョンは3.7.0(アルファ版)。
| URL | https://github.com/python/cpython |
|---|---|
| 作成者 | python |
| Star数 | 1万2871(ランキング16位) |
| Fork数 | 2459 |
| メイン言語 | Python |
Android, iOS
Lottie for Android

Adobe製のビデオエフェクトソフト「After Effects」のアニメーションをリアルタイムでレンダリングするライブラリ。リッチアニメーションをJSONに変換し、モバイルアプリに組み込める。
| URL | https://github.com/airbnb/lottie-android |
|---|---|
| 作成者 | airbnb |
| Star数 | 1万5499(ランキング11位) |
| Fork数 | 2236 |
| メイン言語 | Java、Kotlin |
Lottie for iOS, MacOS
11位で紹介したライブラリ「Lottie」のiOS版。ReactNativeのラッパーもある。
| URL | https://github.com/airbnb/lottie-ios |
|---|---|
| 作成者 | airbnb |
| Star数 | 1万445(ランキング22位) |
| Fork数 | 1201 |
| メイン言語 | Objective-C、Shell |
Hero : Elegant transition library for iOS & tvOS
iOS用のさまざまなアニメーションを実装できるライブラリ。デフォルトでMaterial Design Motion Guideに基づいた挙動が用意されている。
| URL | https://github.com/lkzhao/Hero |
|---|---|
| 作成者 | lkzhao |
| Star数 | 1万248(ランキング25位) |
| Fork数 | 693 |
| メイン言語 | Swift |
中国語訳
freeCodeCamp China

昨年Bootstrapのスター数を上回り、GitHub内の総スター数トップに躍り出たfreeCodeCampの中国語版。カリキュラムはオープンソース化されており、HTML5、CSS3、JavaScript、Node.js、データベース基礎、Git&GitHub、React.js、D3.jsが無料で学べる。
| URL | https://github.com/FreeCodeCampChina/freecodecamp.cn |
|---|---|
| 作成者 | FreeCodeCampChina |
| Star数 | 1万7698(ランキング5位) |
| Fork数 | 722 |
| メイン言語 | CSS、JavaScript |
Deep Learning Book Chinese Translation
MIT Press bookが公開しているディープラーニングの教科書『Deep Learning』の中国語翻訳プロジェクト。
| URL | https://github.com/exacity/deeplearningbook-chinese |
|---|---|
| 作成者 | exacity |
| Star数 | 1万1393(ランキング20位) |
| Fork数 | 3200 |
| メイン言語 | TeX |
おわりに
昨年から見られましたが、ロードマップやリンク集など「読み物」リポジトリが増えています。elementやLottieなど、デザインやリッチアニメーションを意識したリポジトリが多くランクインしたのも特徴的でした。
筆者の以前の調査ではSwift関連リポジトリが3つランクインしていたものの、今回は25位のHeroのみ。一方でJavaScriptの人気は衰えず、25リポジトリ中9リポジトリのメイン言語となっています。
2016年8月31日からの1年で、新しく作られたリポジトリで使われている言語は以下のとおり(2017年9月11日12時現在)。
| JavaScript | 72,844 |
|---|---|
| Python | 37,957 |
| Java | 35,441 |
| PHP | 15,838 |
| HTML | 14,713 |
| C++ | 13,002 |
| C# | 12,527 |
| GO | 10,003 |
| Shell | 9,667 |
| C | 9,582 |
編集:薄井千春(ZINE)




