
エンジニアが知っておくべきデザインの基本。「デザインガイドライン」と「コンポーネント」を学ぶ!
Appleをはじめとする多くの成功企業がデザイナを役員に据えるなど、デザインに対する重要度が年々上がっているこの時代、若手のうちにUIデザインに関する基本的な考えを身につけ、より良いプロダクトを制作できるエンジニアを目指しましょう。
こんにちは。
グロースデザイナ/フロントエンジニアとしてWebサービス開発に携わっている右寺(@migi)と申します。最近は複数の企業で、数値解析から企画提案、開発も含めてサービスを成長させるためのお手伝いをしています。
現在はフリーランスとして活動していますが、直近では株式会社グッドパッチというUI(ユーザインターフェイス)デザインに特化した会社に勤めており、そこではデザインとの距離がとても近いところで開発をしていました。
そんな私の経験から、この記事では「エンジニアが知っておくべきデザインのこと」というテーマで少しお話ししていきたいと思います。
Appleをはじめとする多くの成功企業がデザイナを役員に据えるなど、デザインに対する重要度が年々上がっているこの時代、若手のうちにUIデザインに関する基本的な考えを身につけ、より良いプロダクトを制作できるエンジニアを目指しましょう。
エンジニアはデザインのことをまったく知らなくてもよいか?
この記事を読まれているエンジニアのみなさんは、何かしらのサービスを開発するプロジェクトにおいて、デザイナと組んで実装を進めることが多いかと思います。デザイナがデザインをし、エンジニアが開発をする。それぞれの専門分野、それぞれの得意なことで役割を分担して良いものを作る。とても効率的でとても当たり前のことだと思います。
それでは、エンジニアはデザインのことを理解する必要がまったくないのでしょうか?
私はそうは思いません。なぜならこれから挙げるような状況があり得るからで、これは私自身も体験してきたことです。
状況1:アサインされたデザイナがあまり優秀ではない
最初からネガティブな話で申し訳ありませんが、実際によくある話だと思います。
サービス開発において、デザイナの持つ力は非常に重要です。求められる能力レベルが高いからこそ、力不足のデザイナが多いのも事実です。優秀なデザイナを見極めるのが難しい、という問題もあるでしょう。
プロジェクトを進める上で、デザイナから渡されたデザインファイルを確認したときに「このデザインで本当にいいの?」「これで良いサービスになり得るの?」と不安になることもあります。ここで、デザインのことをエンジニアがまったく理解していなければ、自身が抱えている不安を上手く伝えることができません。
状況2:そもそもデザイナがアサインされていない
スタートアップなどの少人数チームでは、そもそもプロジェクトにデザイナがアサインされていないこともあるでしょう。エンジニアのみでMVP(Minimum Viable Product)の検証などをする状況は、少なからず存在します。企画書や仕様書のみで検証したり、プロトタイプを作ってみたりすることもあるでしょう。
しかし、UIデザインがあまりにひどい場合、検証までたどり着けないこともあり得ます。いくら優れたコンセプトや機能を持っていても、ユーザにとって使いづらいものならば、サービスとしての価値を失ってしまうからです。
状況3:アサインしたい優秀なデザイナがいない
これは完全に私の感覚ではありますが、「優秀なデザイナが市場に足りていない」と最近とくに顕著に感じています。優秀なデザイナがいても、すでに良い環境で仕事をしていることが多く、フリーランス歴半年の私のさまざまなプロジェクトでも「優秀なデザイナが少ない」問題が発生しています。
幸いなことに私自身は周囲のデザイナたちに助けられていますが、今後は「そこそこのスキルを持ったデザイナを、エンジニアが教育する」という場面もあるのではと思っています。
デザインのことをデザイナに任せきりにしない
いま現在、優秀なデザイナと一緒に働けているエンジニアの方、おめでとうございます。あなたはとても恵まれた環境にいます。
しかし、そうではないエンジニアの方が大半を占めているでしょう。優秀なデザイナがいない、そもそもアサインされていない……そんな状況でも、ユーザのために良いサービスを作っていかなければいけないことに変わりはありません。そんなとき、エンジニアに「デザインについての理解」があることは、明らかに力となります。
冒頭で少し触れたように、サービスを作る上でデザインの重要性が徐々に高まっている中、デザインに対するエンジニアの理解の第一歩になることを、この記事ではいくつか紹介していきます。
「型を知る」ことから始めよう

三代目歌川豊國画『稲瀬川勢揃いの場』(
「デザイン」を単純にビジュアルだけのことだと考えてしまっている人が多くいますが、それは間違いです。デザインの本来の意味はもっと幅広く、たとえば私が大学のデザインの授業で学んだ言い方をするなら「『課題』を『解決』するものこそが『デザイン』」と言えます。
こういった広義の「デザイン」について考えることも、もちろんエンジニアにとって重要ですが、概念的な話になってしまう部分も多いため、ここでは「UIデザイン」に特化して話を進めます。
さて、その「UIデザイン」への理解を深めるため、まずやるべきことは何でしょうか?
答えは「型を知る」ことです。日本語には「型破り」と「形無し」という、それぞれ違った意味を持つ2つの似た言葉があります。この違いを知っている方はどのくらいいるでしょう?
有名な話なのでご存知の方も多いかも知れませんが、これには「型があるから型破り、型が無ければ形無し」という話があるようで、私も最初に聞いたときは、確かにその通りだなと納得させられました。
型を知らずに何かを行おうとしてもそれは形無しにしかならず、型を知ってこそ型破りなことができる。
デザインについても同じようなことが言えます。「デザインのことはわからない」と考えているエンジニアの方も多いと思いますが、それは「型を知らない」だけかもしれません。
意味合いは少し違うかもしれませんが、かのパブロ・ピカソの「凡人は模倣し、天才は盗む」という言葉もあります。
もし自分が超優秀なデザイナであれば、単なる模倣ではなくその要素を盗み出し、型の中からも独創性を発揮することが大事になってくるでしょう。しかし残念ながら、我々はエンジニアであり、デザイナとしては凡人でしかありません。
下手に独創性を発揮してダメなものを作る前に、まずは「型」を学んで、そこからいかに「模倣」するのかを考えるべきです。
UIデザインにおける型とは?
ではUIデザインにおける「型」とは何を指すのでしょうか?
これまで書いてきたような「型」は、デザインガイドラインという形で明確に提示されています。デザインガイドラインは、サービス開発時にデザイナが初期工程で制作することも多いですが、それとは別にAppleやGoogleといった大企業が公開しているものもあります。
デザインガイドラインを学ぶメリット
デザインガイドラインには、それぞれの情報をどのように配置するか、それぞれの情報をいかに表現するかなど、UIデザインに必要なことのほぼすべてが網羅されています。多くの(しっかりと売上を上げている)サービスがガイドラインにのっとってデザインされており、「UIデザインの型」としてこれらを学ぶことは非常に有意義です。
また、これらのガイドラインにのっとるメリットとして「それぞれのOSとの親和性が高いUIを提供できる」という点も挙げられます。言うまでもありませんがAppleはiOSを、そしてGoogleはAndroidを提供しており、スマートフォンのOSはほぼこの2つで占められています。
それぞれのOSにプリインストールされているApple/Google謹製のアプリは、これらのデザインガイドラインにのっとって作られています。同じルールでアプリを作ることで、ユーザにとって使いやすくなると期待できるからです。
スマートフォンアプリに携わらない人でも、デザインガイドラインに書いてある内容を学ぶことで「UIデザインをどう考えるべきか」「UIデザインにおいて何が重要か」を学ぶことができるので一度目を通しておくことをおすすめします。
デザインガイドラインはエンジニアに向いている
これから紹介するAppleの「Human Interface Guidelines」やGoogleの「Material Design Guidelines」を読まれたことがある方はおわかりかも知れませんが、実はかなりロジカルな内容になっています。下手したらデザイナよりもエンジニアの方がより深く理解できるかも知れません。
私が以前に所属していたグッドパッチは、UIデザインを専門とする会社でした。そこではエンジニアもUIデザインに対する造詣が深く、(本来あってはいけないことだとは思いますが)デザイナよりもこれらのデザインガイドラインに理解が深いエンジニアも多数在籍していました。
プロジェクトによっては、デザイナが作成したデザインに対してエンジニアが「UIデザインの正しさ」という切り口から修正を要求したり、クライアントの要望をベースにエンジニアがワイヤーフレームを作成したりするといったことも過去に行われていました。
以下のデザインガイドラインは、この記事の冒頭で書いたデザイナが優秀でない場合やデザイナがいない場合を含め、エンジニアにとってもためになる資料です。
Apple:Human Interface Guidelines

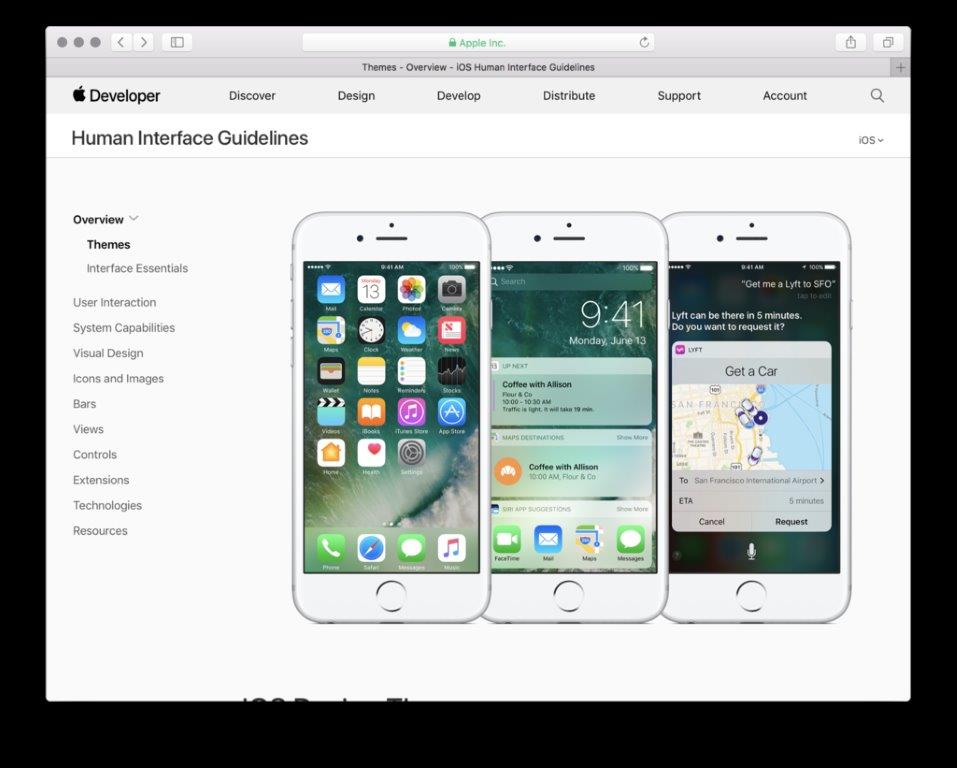
iOS Human Interface Guidelines
みなさんが使い慣れているであろう、iOSで用いられているデザインガイドです。逆に言うと、iOSが使いやすいのは「このHuman Interface Guidelinesに完全にのっとっているから」ということが1つの答えになります。
ドキュメントには「この機能にはこの要素を使えば良いのか!」という大きな話だけではなく、各要素のサイズから、取るべきマージンまでピクセル単位で考えられています。デザイナから上がってきたデザインファイルが「なんか使いにくいな?」と思ったときは、このガイドラインに照らし合わせて、しっかりとツッコミを入れてあげましょう。
よくある例として、タップ可能な要素の最小サイズがあります。「Human Interface Guidelines」には、次のように定められています。
Try to maintain a minimum tappable area of 44pt x 44pt for all controls.
「要素を詰め込みすぎて使いづらくなる」のは新人デザイナあるあるですが、もし小さすぎるボタンに出くわしたときには、これを根拠に修正を依頼することをおすすめします。
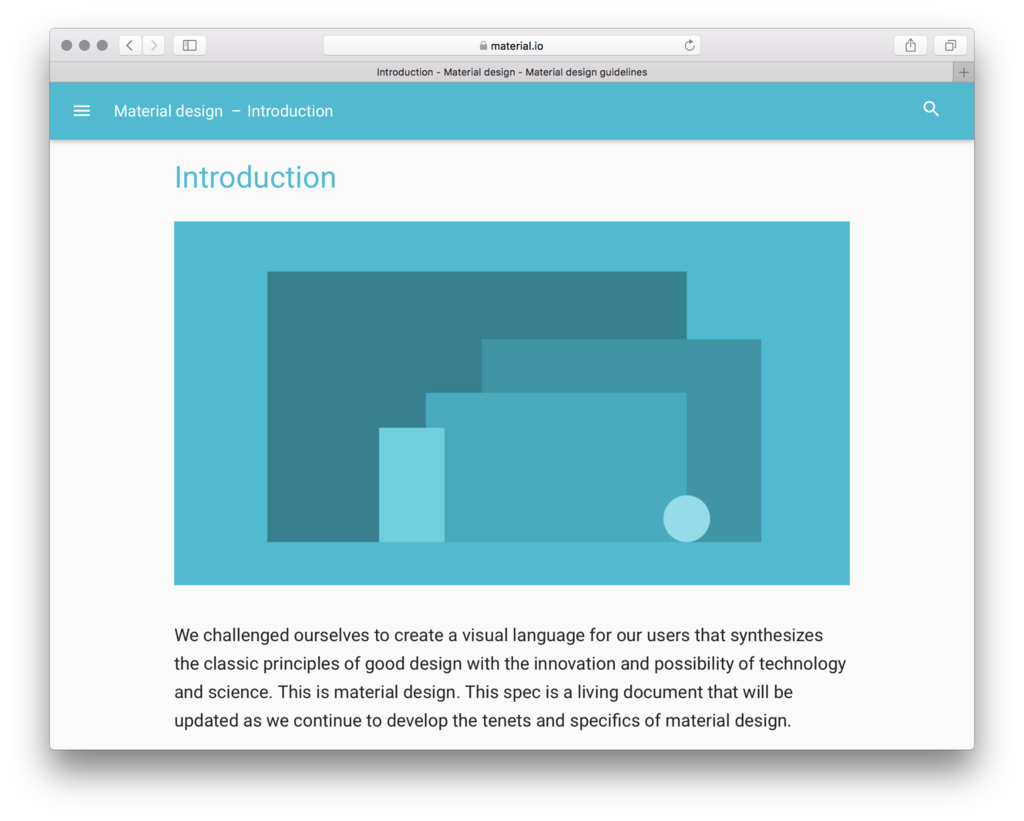
Google:Material Design Guidelines

マテリアルデザインでは、「紙要素」と「インク要素」の2つの要素を概念として持っています。紙要素はバーやリスト、ボタンなどの厚さを持った、重ねることが可能な要素を示します。インク要素は、その上に表示される文字などの要素のことを示します。
この概念からもわかる通り、フラットデザインをベースにしつつも、重なりや影を現実世界のルールにそって表現しています。やたらと要素に影を付けたがるデザイナもたまにいますが、ここに書いてあるような現実世界のメタファーとしてのデザインでないかぎり、とても気持ちの悪いUIになりがちです。
「その影は本当に必要なのか?」を考えるだけでも、使いやすいUIに近づくことは可能です。
また、各種ボタンが「フローティングアクションボタン」「レイズドボタン」「フラットボタン」といったように、見た目や使いどころが明確に定義されていることもあり、いかに使い分けるかについても勉強になります。
Appleの「Human Interface Guidelines」ではあまり触れられていない、色の使い方やアニメーションについての記述が多いことも特徴です。
「コンポーネント」という型にはめる
上記の「デザインガイドライン」とは別に、エンジニアに知っておいてもらいたい概念がもう1つあります。それは「コンポーネント」という考え方です。
コンポーネント指向の開発、というとエンジニアの方が馴染みが深いようですが、デザイン面でも重要な概念です。開発を進める段階でコンポーネント化を考えるのでなく、UIデザインの時点で各パーツの持つ機能を考えてコンポーネントという型にはめることで、たくさんのメリットを受けることができます。
メリットには大きく2つあり、1つは開発において確実に実装が楽になることです。同じような外観・機能には同じ部品を使うことで、実装自体も楽になりますし、運用時や修正があった際のメンテナンスも楽です。
もう1つは、明確にコンポーネントという考え方にのっとることで、サービス全体のデザインバランスが整えられ、ユーザにとって確実に使いやすいものになることです。例として、Twitter社が提供するBootstrapを見てみましょう。
Bootstrapとコンポーネント
サイトの見た目を簡単に整えることができるため、Bootstrapを利用された経験がある方も多いと思います。これも、コンポーネントの考え方を強く意識しています。
Bootstrapがなぜ使いやすいかというと、同じ機能を持つ要素に対して、特定のDOMとすでに定義されているCSSクラスを与えることで、そのすべてに統一性が生まれ、ユーザの混乱を防ぐからです。
同じような意味を持つパーツなのに違う見た目だったり、ページ間でマージンやパディングがバラバラだったりすると、ユーザの混乱を招いてしまいます。コンポーネントに基づくことで、同サービス内で統一感を持たせることが可能です。



最近、私が何かしらの実装をする際には、必ず初めにこのコンポーネントという概念をデザイナに伝えています。そしてこの概念を考えながらデザインするようにお願いしています。
Atomic Designをベースにした開発
とはいえ、ただ単に「コンポーネントを考えてデザインしてね」と言っても伝わるべくもありません。そこで私はいつも、コンポーネントという概念とセットで「Atomic Design」という考え方を伝えています。
Atomic Designでは、その名の通りページ内のすべての要素を「Atom(原子)」から始まる次の5つの要素に徹底的に分解して考えます。これらの要素を組み合わせてデザインしていく考え方が、Atomic Designです。
| 要素 | 説明 |
|---|---|
| Atoms(原子) | 要素の最小単位 |
| Molecules(分子) | Atomsを組み合わせて作成された要素 |
| Organisms(有機体) | AtomsやMoleculesを組み合わせて作成された要素 |
| Templates(テンプレート) | 複数のOrganismsが組み合わされた仮ページ、ワイヤーフレームになるもの |
| Pages(ページ) | 複数のOrganismsが組み合わされたページ、最終的にユーザの目に映る1ページ |
詳しい内容については、@kubosho_さんが書かれた次の記事が参考になります。
http://blog.kubosho.com/entry/using-atomic-design
Atomic Designの考え方と利点・欠点 - I'm kubosho_
私は最近、Vue.jsを使ってサービスを実装することがあり、そこで本格的にAtomic Designを試してみましたが、Vue.jsとの相性は最高だったように思えます。Vue.js(に限らず最近のJavaScriptフレームワーク)では、コンポーネント単位の実装が簡単に行えるようになっています。
過去に担当した案件でも、ディレクトリ構成の時点で、以下のような形をとりました1。このように各コンポーネントをAtomic Designの文法に明確に当てはめることで、それぞれの関係が整理され、レゴブロックを組み立てるようにデザインファイルから実装することができました。
src ├App.vue ├main.js ├assets │└index.js ├router │└index.js ├constants │└index.js └components ├Atoms │├Link.vue │├Logo.vue │ ├Molecules │├HeaderMenu.vue │├Notice.vue │ ├Organisms │├Header.vue │├UserProfile.vue │ └Pages ├Top.vue ├Account.vue
さらに、各コンポーネントでどのコンポーネントを利用しているかの図も別途、マインドマップで作成し、全体的に見通しの良い構成にできたと思います。

一方で、コンポーネントの考え方を私もデザイナもともに徹底できていなかったため、サービス制作が滞った経験もあります。
ある案件で、私はデザイナから上がってきたデザインファイルを基に実装を進めていました。しかし、あるページで使われているパーツと同じようなパーツが別のページではほんの少し違っていたり、ページによってマージンが微妙にずれていたりと、サービス全体で規格が統一されていなかったのです。
目ではわからないレベルです。とはいえ、実装の際にはどちらが正しいか考える必要があります。こうした違いを見つけるたびにデザイナに確認をとらねばならず、私の手間もデザイナのストレスもどんどん増えていっていました。
いまから考えると、デザイン作業に入る前に、このあたりをしっかりと共有できていればよかったと反省しています。
まとめ
極論になりますが、どんなエンジニアも仕事におけるプロジェクトの中で、ユーザと無関係でいられるわけではありません。プロジェクトを成功させるためには、ユーザとの接触点であるユーザインターフェイスについて意識をすべきですし、そのためのUIデザインを学んでおくべきだと私個人としては考えています。
もちろん、そこに主たる責任を持つのはUIデザイナです。しかし、冒頭でも話した通り、デザイナに責任をすべて押しつけられるほど幸せな環境はそうはありません。エンジニア自身がUIデザインの型を学んでおくことで、自分でデザインするときにはガイドラインにのっとれば良いですし、デザイナから上がってきたデザインがダメダメなときには「ガイドラインにのっとっていないからダメだ」と言うことができます。
「自分はエンジニアだからデザインには口を出さない」という態度ではなく、デザインにもしっかりと口を出せるようなエンジニアであることで、さらに良いプロダクトを開発できるようになるのではないかと私は考えています。
執筆者プロフィール
右寺 隆信(みぎてら・たかのぶ) @migi グロースデザイナ/フロントエンドエンジニア
編集:薄井千春(ZINE)
※記事掲載にあたり、ファイル名は一部変更しています。↩






